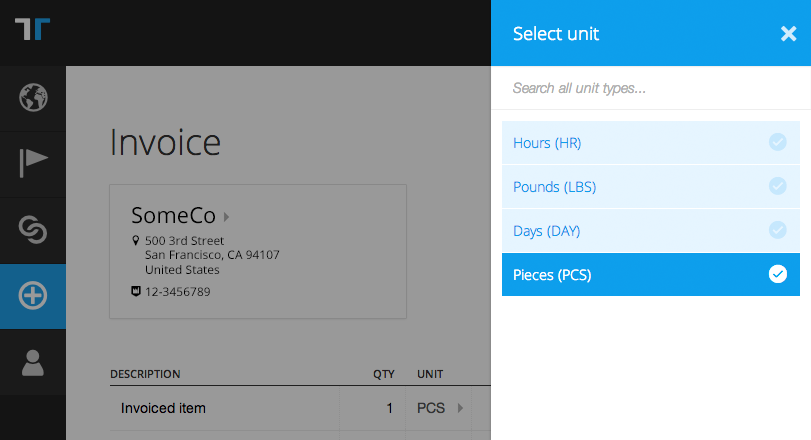
The key addition is $scopeaddressselected = $scopeaddresses0;Listview (select box but allowing multiselect) Both seem to be a bit ugly and unwieldy when the list contains more than 100 items Is there any other UI solution that's better for such a case?I ) {children push (< Option key = {i toString (36) i} > {i toString (36) i} );} function handleChange (value) {console log (`selected ${value} `);} ReactDOM render (< Select mode = " multiple " style = {{width '100%'}} placeholder = " Please select"

The Bulk Experience Exploring Multi Select And Bulk Actions By Mendy Gee Ux Collective
Select box ui design
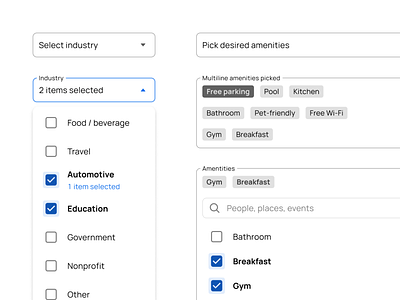
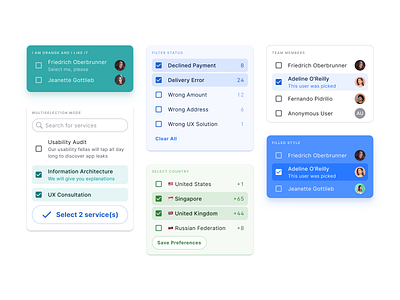
Select box ui design- So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes UX Design Exploring MultiSelect Solutions One of the biggest constraints on mobile is screen size Due to this reason, multiselect controls can be the hardest ones to nail down In this article, I'll describe what the key characteristics of a multiselect are I'll also breakdown multiselect solutions to help you decide which to use




Create Dynamic Designs With Auto Layout Figma Help Center
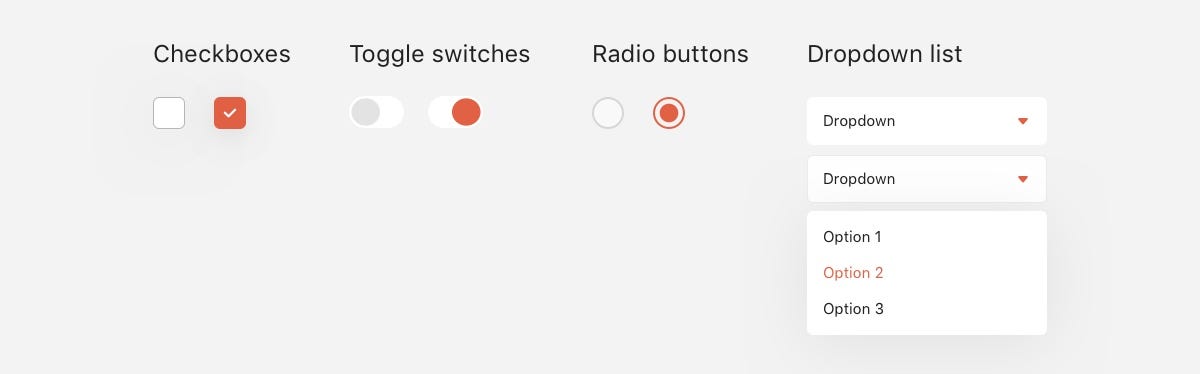
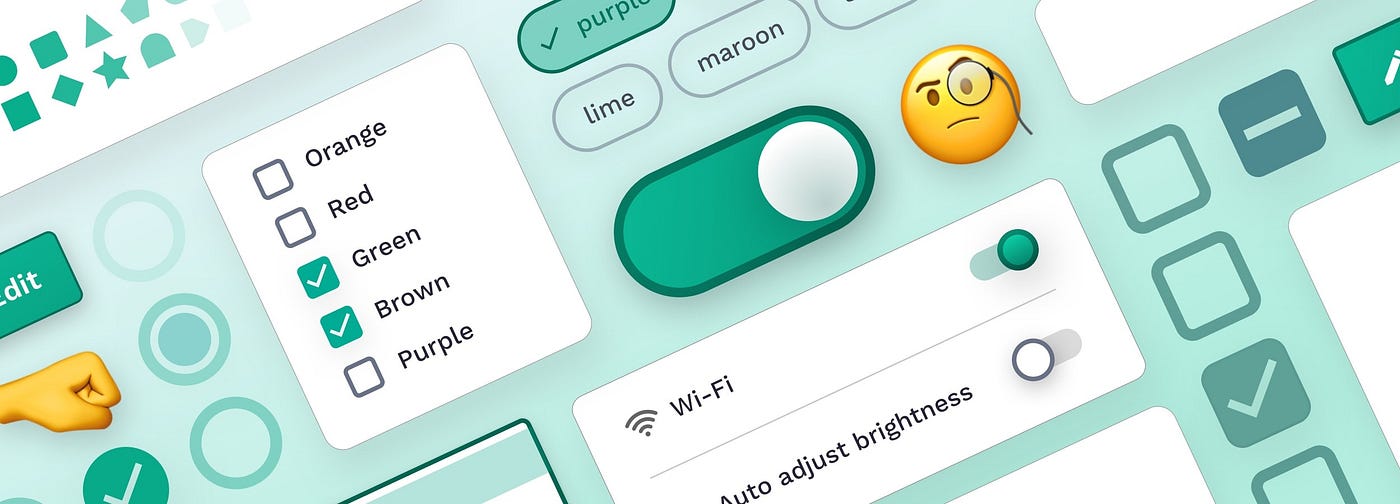
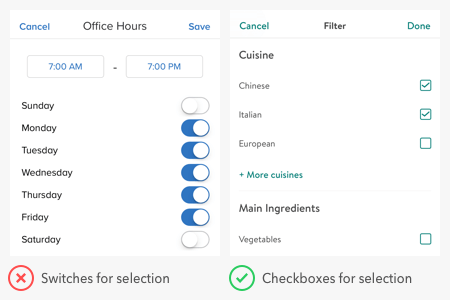
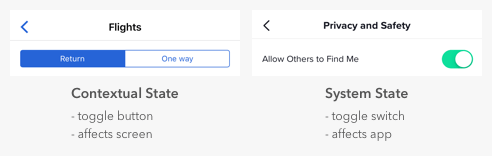
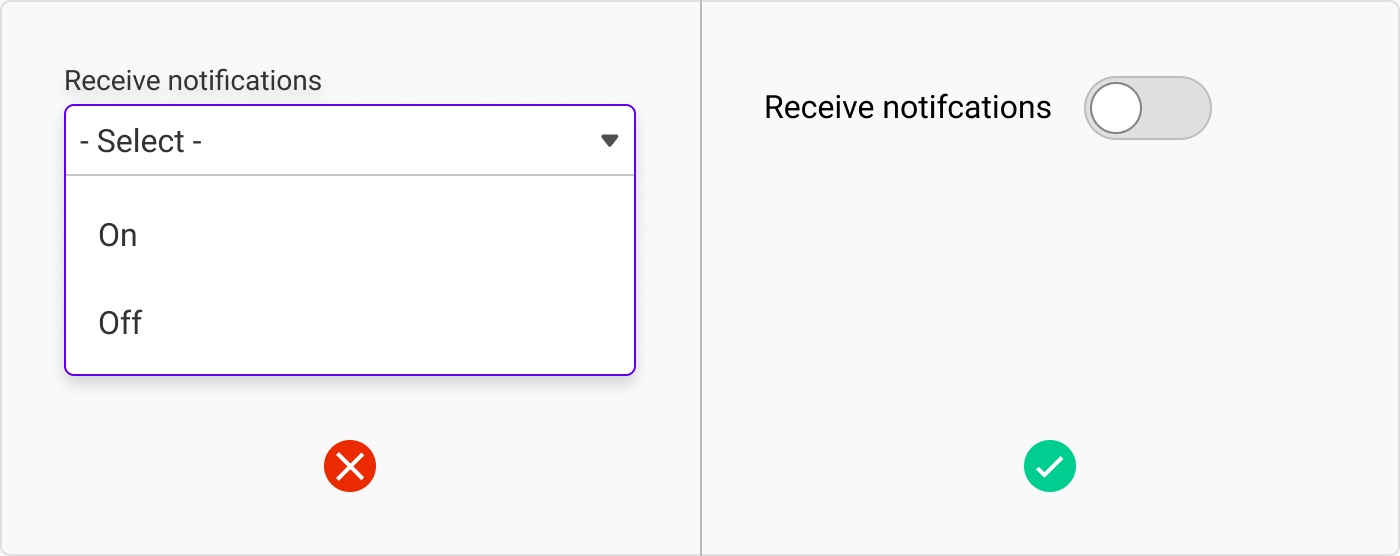
Selection controls — UI component series Making choices never was more satisfying A detailed look at checkboxes, radio buttons, and toggles design The word "toggle" is a reference to a switch with a short handle that alternates between two states each time it is activated You encounter it every time you "switch" on the lights If you need to indicate that none of the selection options are selected, or you need to allow users to not select an option, offer an appropriate option, such as (Not Selected) or (No Values Selected) Show this option in parentheses and place it at the beginning of the list For more examples, see the UI text guidelinesExplore Hsuan Chou's board "Select UI" on See more ideas about ui inspiration, ui design, web design
Styling Radio Buttons with CSS (59 Custom Examples) Radio buttons are website elements that allow a user to select one out of a series of options They are very similar to checkboxes The difference is that checkboxes are not limited to one choice With radio buttons, when a user tries to select more than one option, the previous choice is The ultimate guide for selection controls in UX design Jing 5 min read S election controls allow users to select options among a list or switch setting on or off There are four types of selection controls checkboxes, toggle switches, radio buttons and dropdown list In today's article, we will discuss how to choose and} this will work, but we can't customize the padding, margin etc Below code 100% work to customize select tag taken from this example
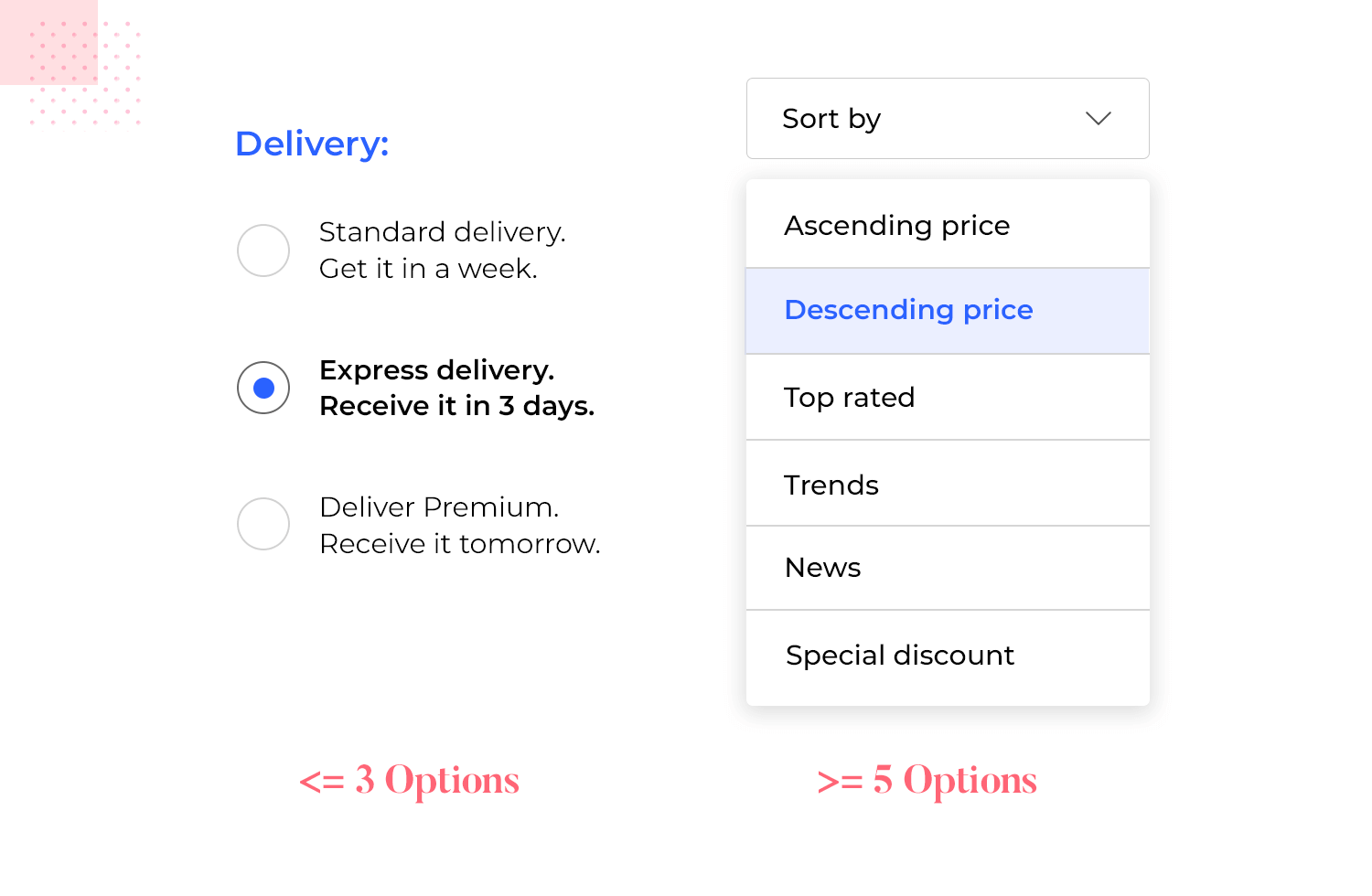
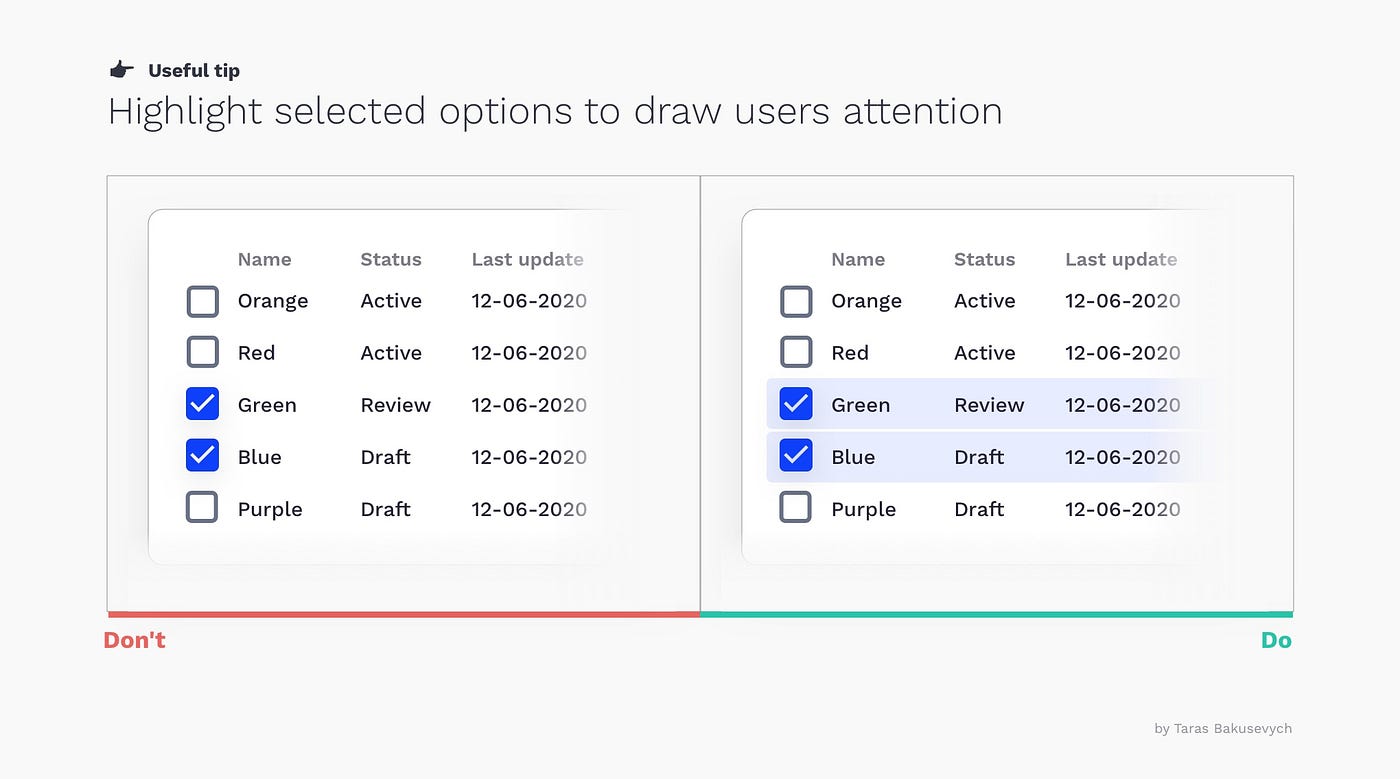
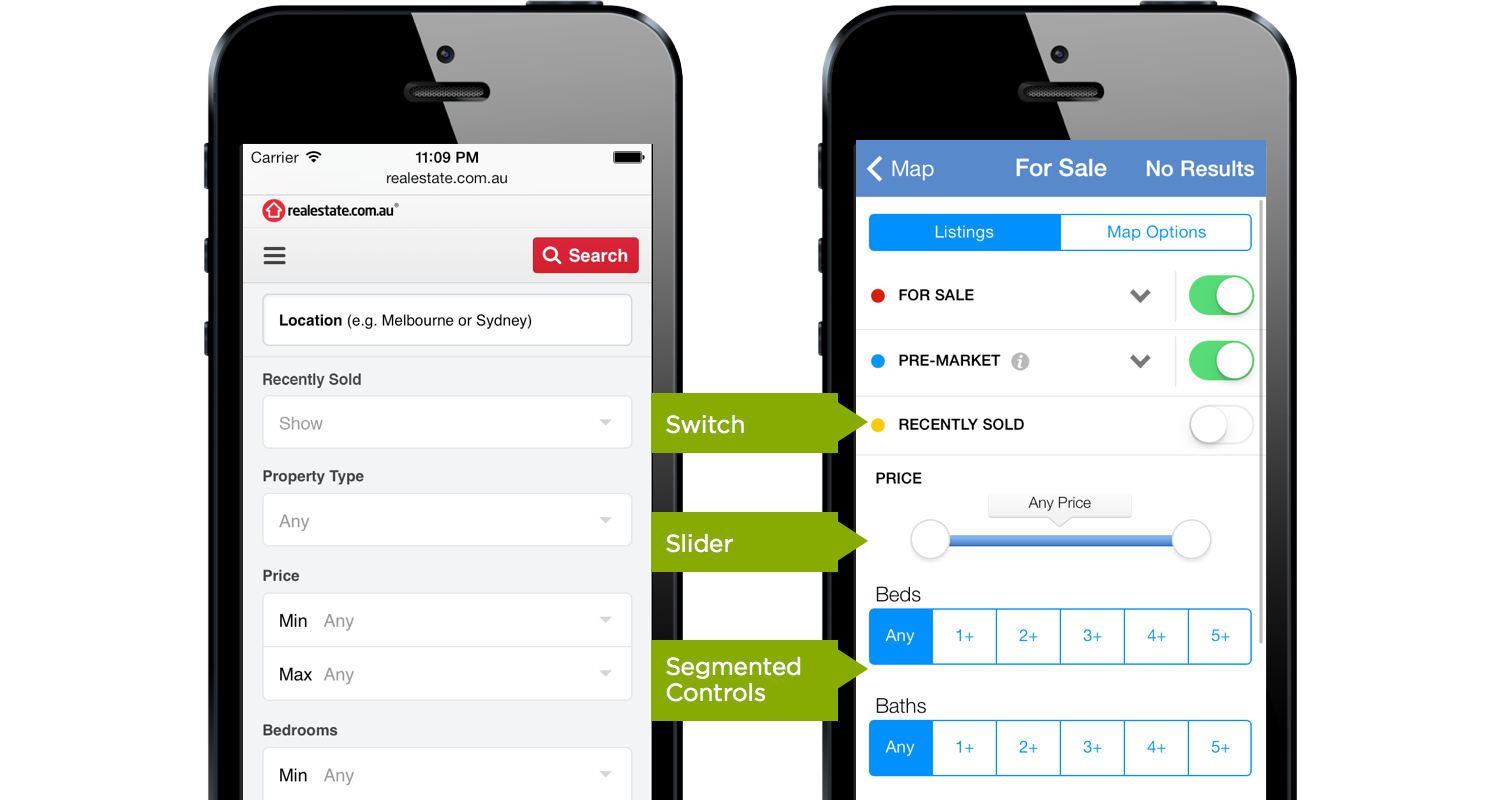
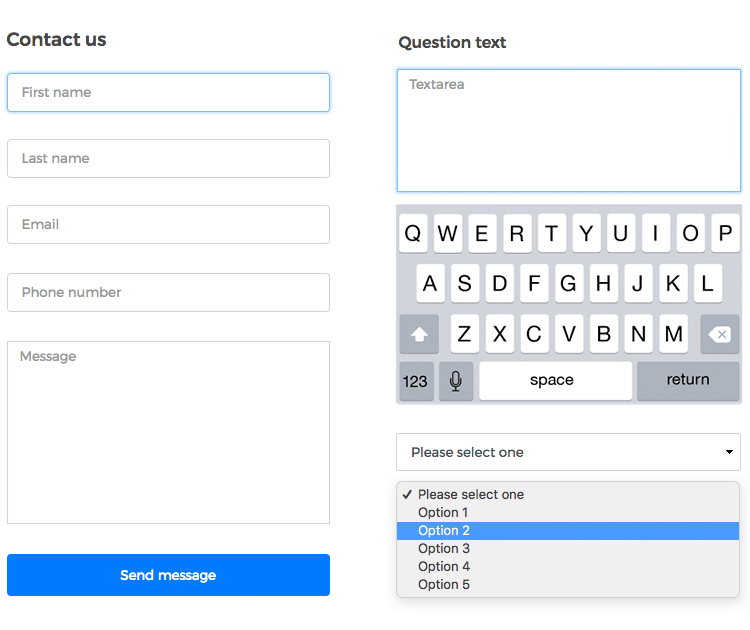
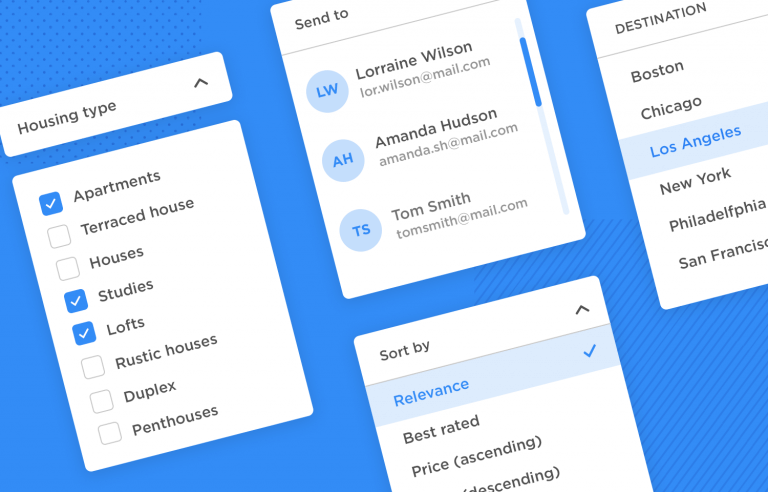
Select (dropdown) menu At the same time, dropdown control is one of the commonly misused UI controls In this article, we will review how and when to use dropdown Select Menu and a Number of Options It might be tempting to use dropdown to allow users to choose from 2 available options or to choose options User interface (UI) elements are the parts we use to build apps or websites They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; Present options and let them choose at their own leisure Multiple select Based on the select, it is a straightforward solution for presenting a list of selectable options Make sure to signal selected values, they should look distinctive from nonselected items If you have two to three items, using a multiple select might not be the best option



1




Pin On Ui Design
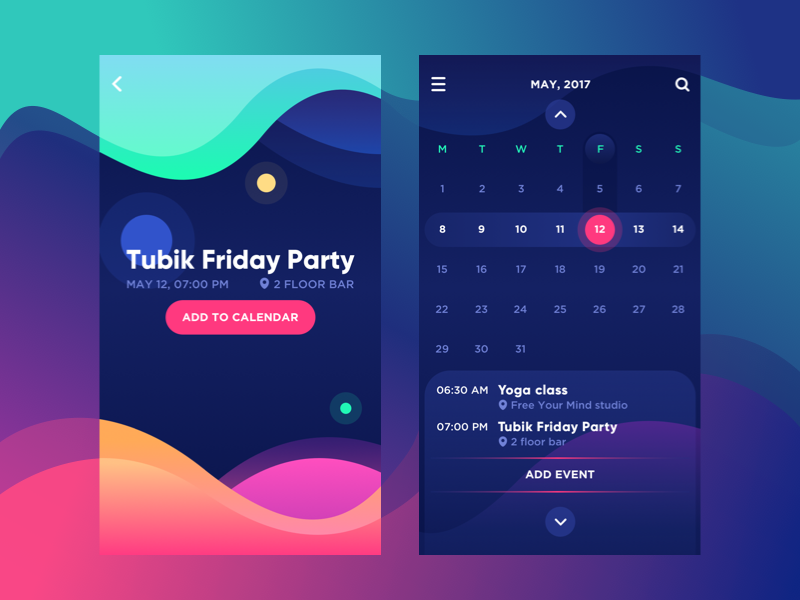
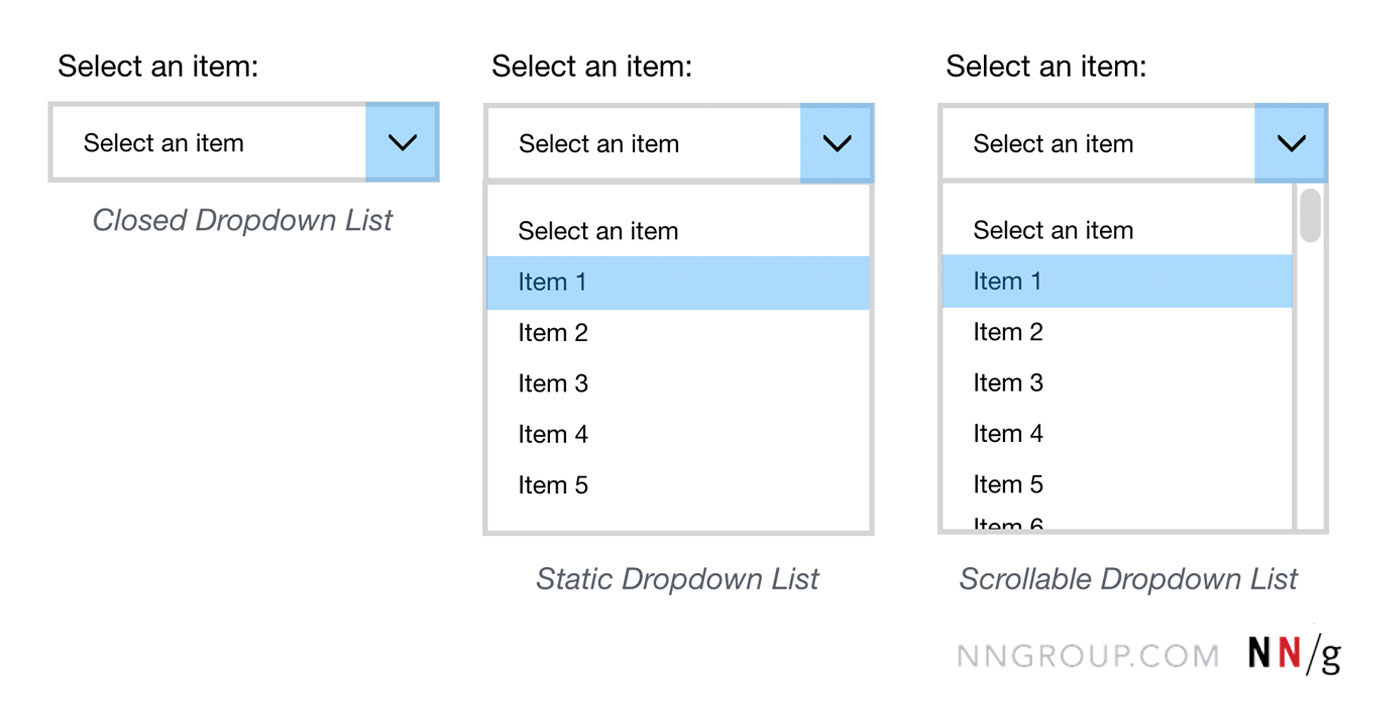
Select Option Interaction Designed by Bhakti Al Akbar This is a nice This is an example of a UI concept using a gradient grey background The title is bigsize and is placed in the center of the page This is a CSS select design that makes the content of the dropdown menu stand out using a black background Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it Made by Dany Santos downloaddemo and code Demo Image Material Design Select DropdownA Dropdown is a list in which the selected item is always visible, and the others are visible on demand by clicking a dropdown button They are used to simplify the design and make a choice within the UI When closed, only the selected item is visible When users click the dropdown button, all the options become visible




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




User Interface Ui Elements For Your Application Blog Pandasuite
W3Schools offers free online tutorials, references and exercises in all the major languages of the web Covering popular subjects like HTML, CSS, JavaScript, Python,Discover 3 Select Option designs on Dribbble Your resource to discover and connect with designers worldwide View UI Design Mobile UI Design Mobile Like Raja Like 19 72k Shot Link View Assessment Assessment Like Nat Hayward Like 50 16k View sleep later product view and option selectionMultiselect vs Single select Why we keep the single select option There are some filter options that should have mutually exclusive values like product availability Logically, customers will either choose to view either instock items or outofstock items rather than both of them It's also simple to switch from multiselect to single




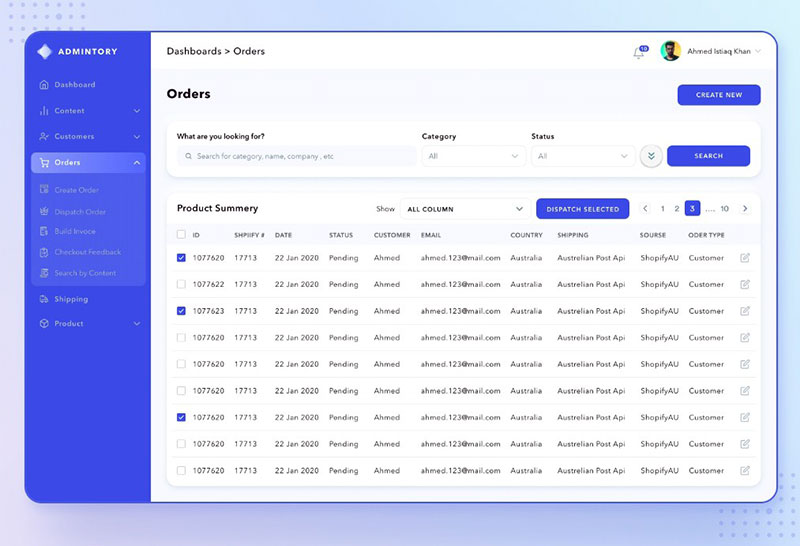
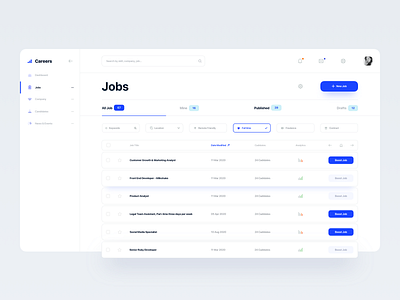
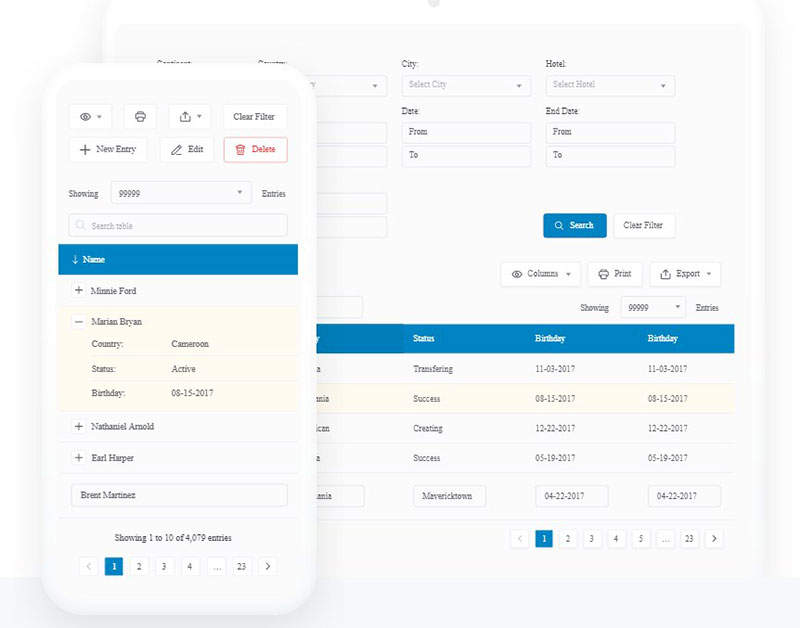
Data Table Ui Design Examples To Use As Inspiration




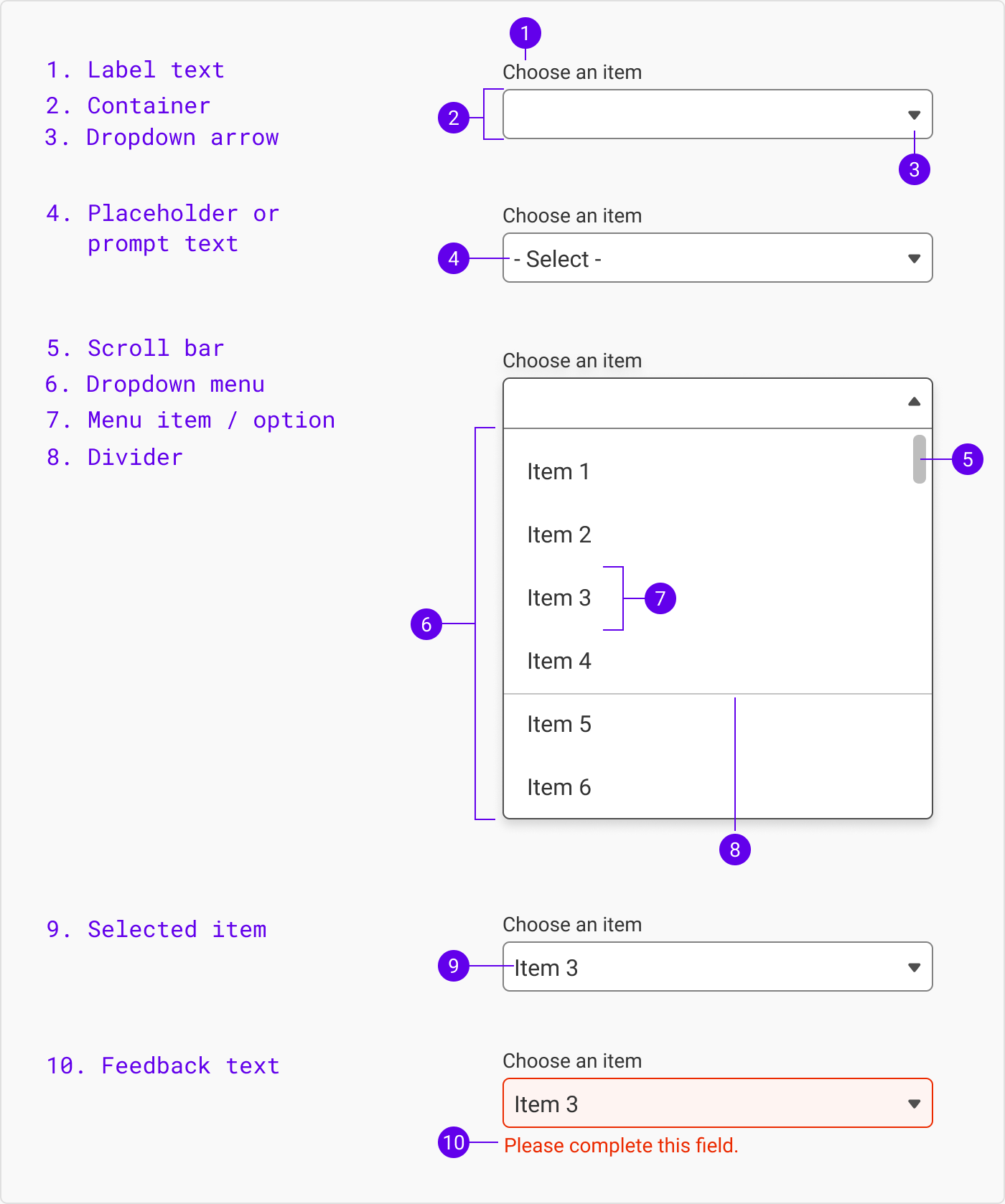
Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective
I have Material Select List and I want to set selected value by using javascript or JQuery but material select list not showing that value How it is possible to select, for example, second option as with JavaScript?Select color The select and search controls allow the user to select an option or options Select menus in Base hover atop of a selection menu while providing a simple list of options Proper spacing, color, and a checkmark are clear indicators ofExplore wei cha's board "select ui" on See more ideas about app design, mobile app design, mobile ui design




Select Menu Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Timer Clock Application Ui Design Concept Ux Vector Image
Is a form control for selecting a value from a set of options, similar to the native element You can read more about selects in the Material Design specIt is designed to work inside of a element To add options to the select, add elements to the Each has a value property that can be used to setInitial selected option string string number number LabeledValue LabeledValuedisabled Whether disabled select boolean false dropdownClassName The className of dropdown menu stringdropdownMatchSelectWidth Determine whether the dropdown menu and the select input are the same width Default set minwidth same as input Will ignore when value less than selectTrying to apply some CSS to the select options in the drop down menu The lineheight or height variables are not kicking in on the Menu Menu DaniWeb Log In Sign Up Read Contribute Search Search select options css Home Digital Media Forum UI / UX Design Forum Discussion / Question LogicWeb 0 Junior Poster in Training 9




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective




Responsive Design Why And How We Ditched The Good Old Select Element By Mikkel Bo Schmidt Medium
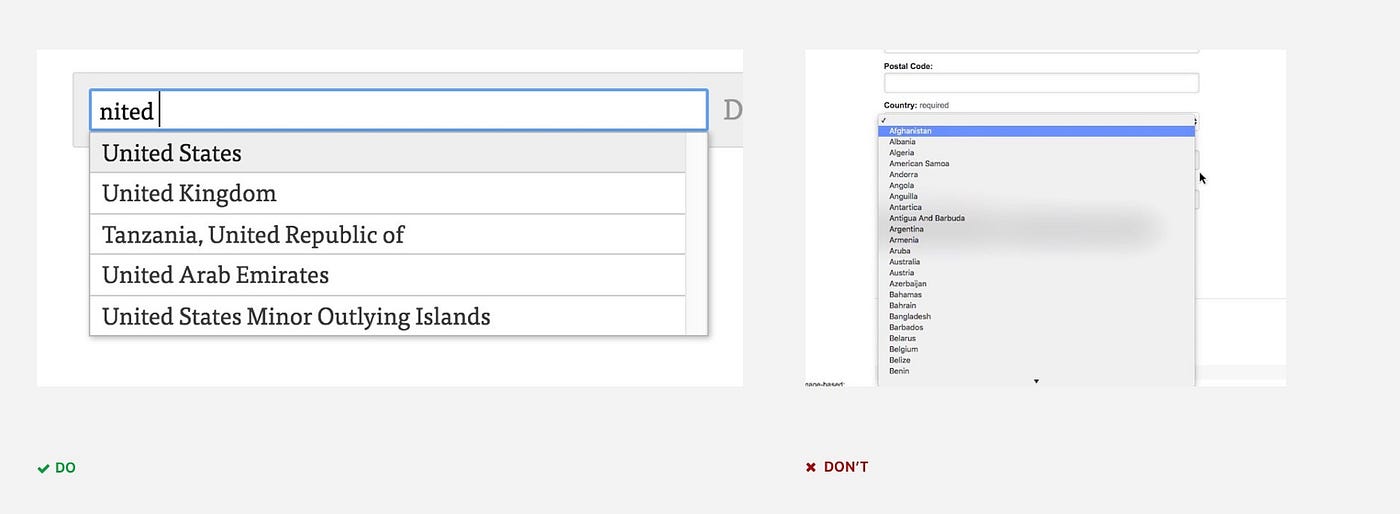
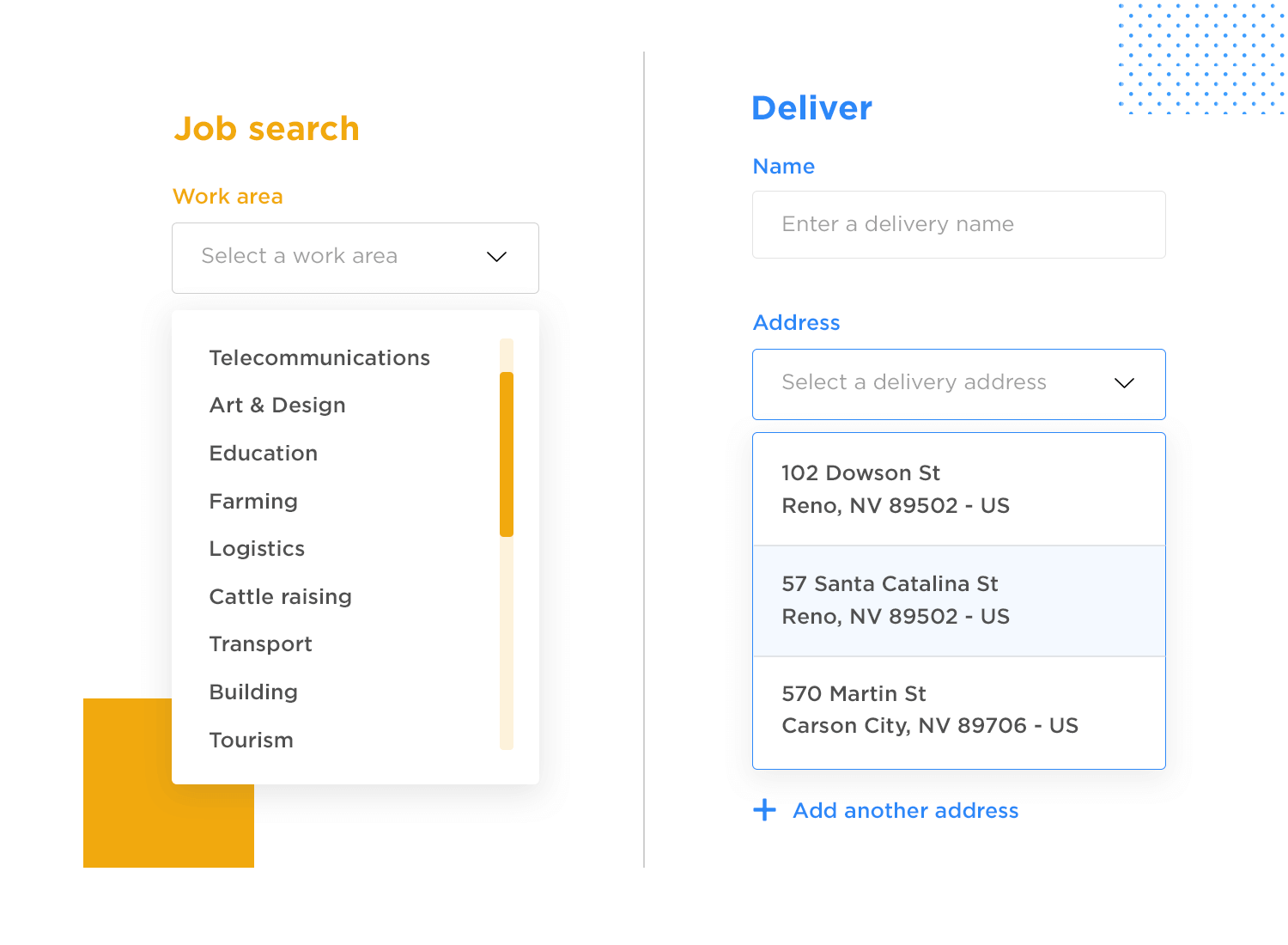
Ant Design Library has this component prebuilt, and it is very easy to integrate as wellRadio Component allows the user to select one option from a set We can use the following approach in ReactJS to use the Ant Design Radio Component Occasionally the options in a dropdown are visual elements Instead of placing them in a dropdown, we should design our interface to represent them as what they are We see this frequently with color options on an ecommerce site Displaying the possible color options is an improved experience over a dropdown 8 Add Type Ahead So interaction goes like this first the user picks one option in one list, then closes that list, interprets the UI adding or unlocking another select




Ability To Unselect Clear Selected Value With Select Issue 2973 Grommet Grommet Github




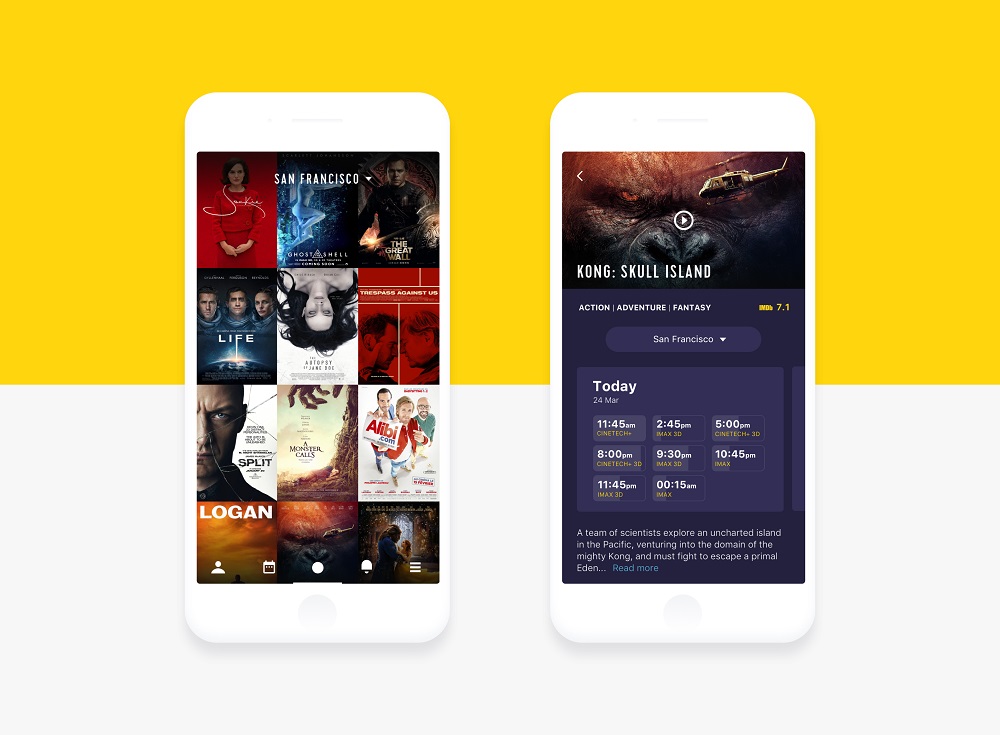
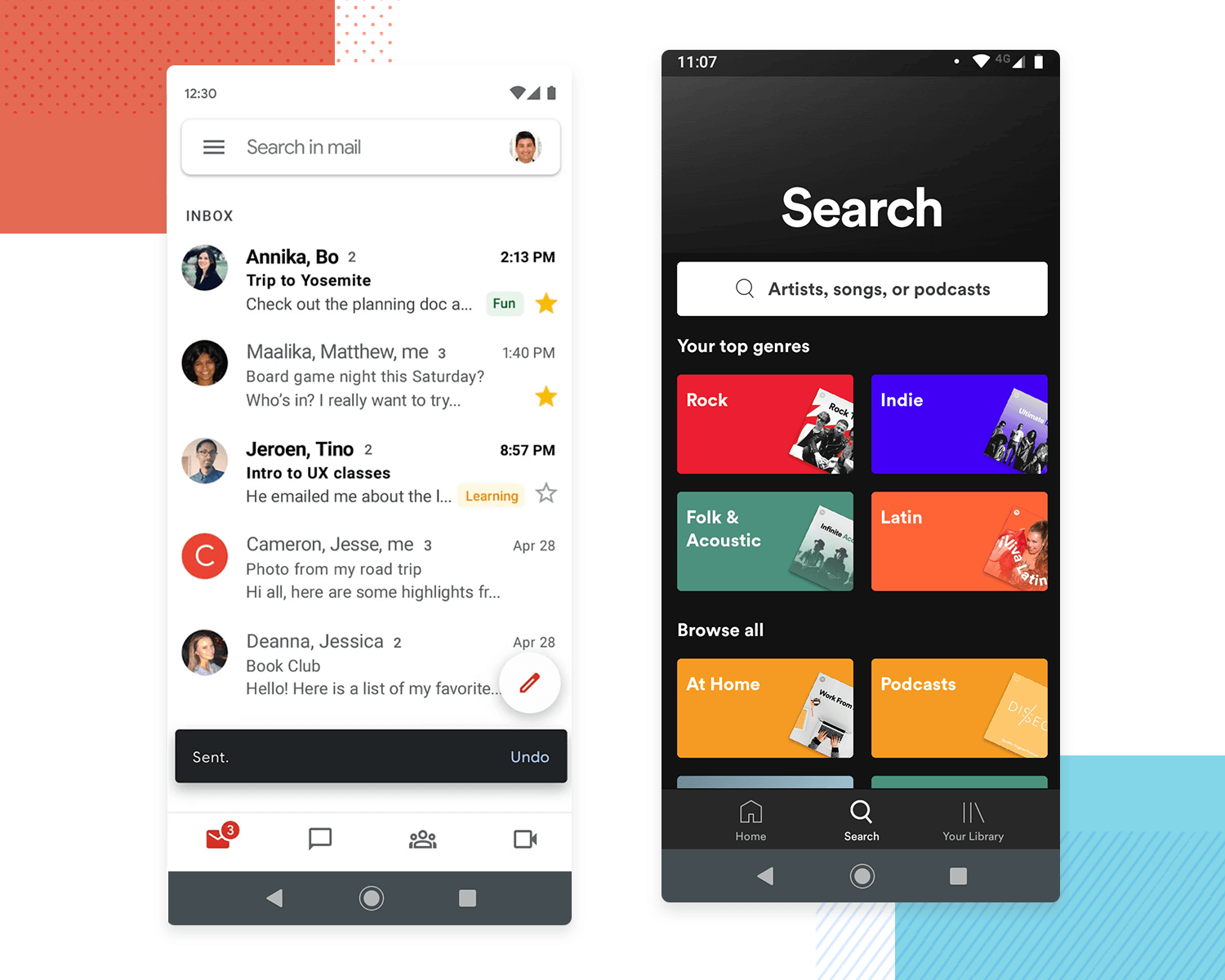
Mobile Ui Design 15 Basic Types Of Screens
The select option is rendered by OS not by html That's whythe CSS style doesn't effect, generally option {fontsize value ; ReactJS UI Ant Design Select Component Ant Design Library has this component prebuilt, and it is very easy to integrate as well Select Component is used to select a value from options It is used to collecting userprovided information from a list of options We can use the following approach in ReactJS to use the Ant Design Select ComponentFor (let i = 10;




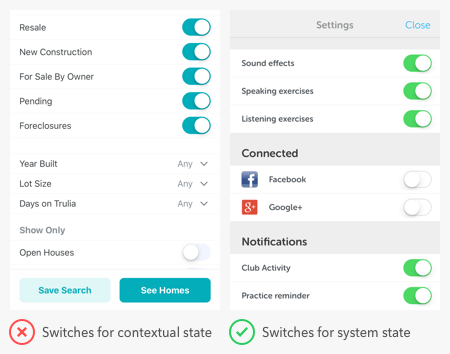
Stop Misusing Toggle Switches




Stop Misusing Toggle Switches
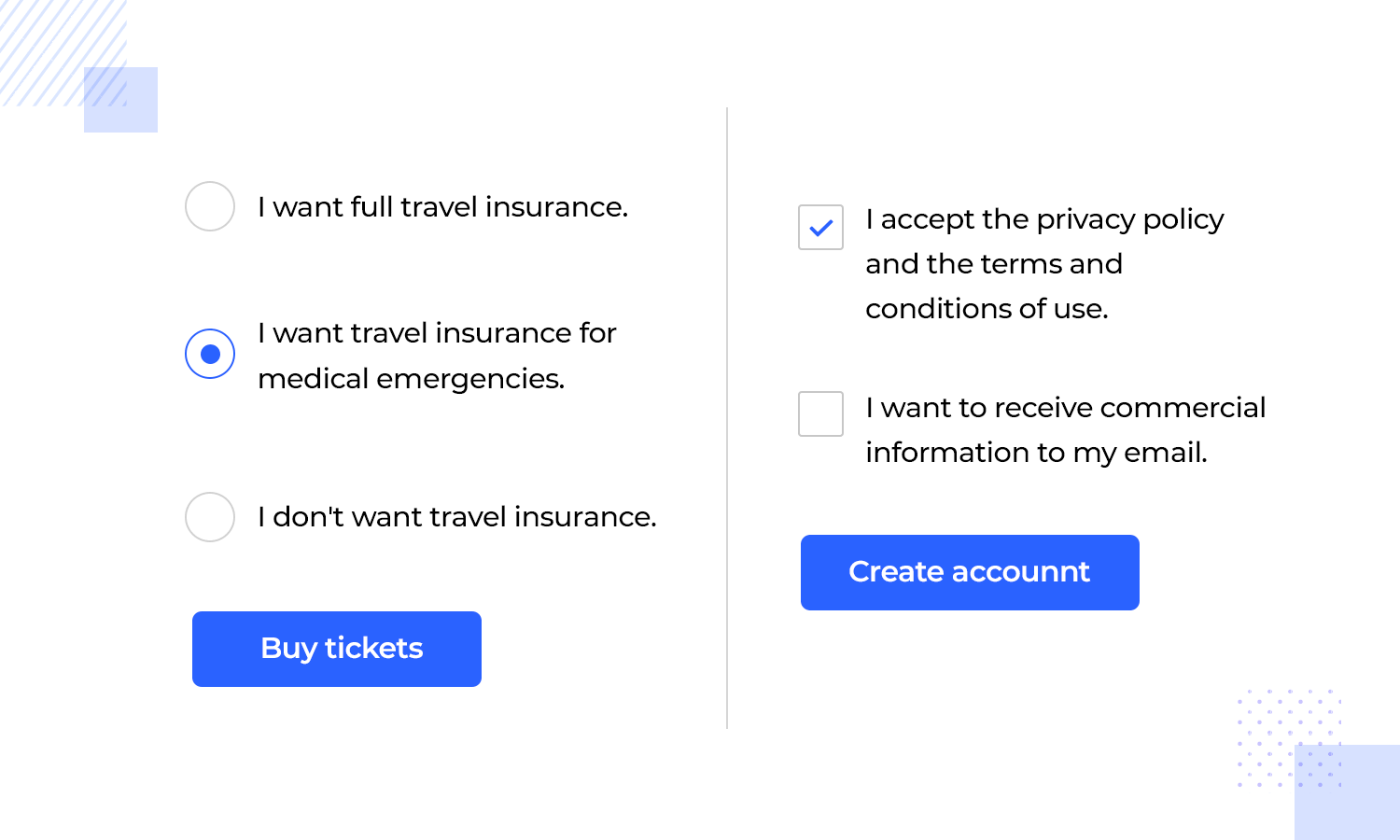
In contrast to singleselection radio buttons, checkboxes allow the user to select multiple options Each checkbox is independent of the rest in the list, and the user can check one without unchecking the others There may be some confusion as to when checkboxes are better suited for the job at hand in the UI designA common strategy is to combine an input field with a select box so that a user can enter a value and qualify it with a menu item For example, the user might enter a number in an input field and select the units from the select box Don't confuse a select box with a dropdown menu Select boxes are for setting options and work best in formsConst Option = Select Option;



Onboarding Material Design




Data Table Ui Design Examples To Use As Inspiration
The MaterialUI Select component creates a slick menu for users to choose from a list of options The standard Select uses a dropdown (created from a Popover component) and the native Select uses the html option element Both of these variations of the component can have checkboxes enabled The standard Select can easily have checkboxes enabledThe Select component is implemented as a custom element of the InputBase It extends the text field components subcomponents, either the OutlinedInput, Input, or FilledInput, depending on the variant selected It shares the same styles and many of the same props Refer to the respective component's API page for detailsExample Options Using uiinputSelect This example displays a dropdown list with single and multiple selection enabled, and another with dynamically generated list options It retrieves the selected value of a uiinputSelect component To apply Lightning Design System styling, we recommend that you use lightningselect instead of uiinputSelect




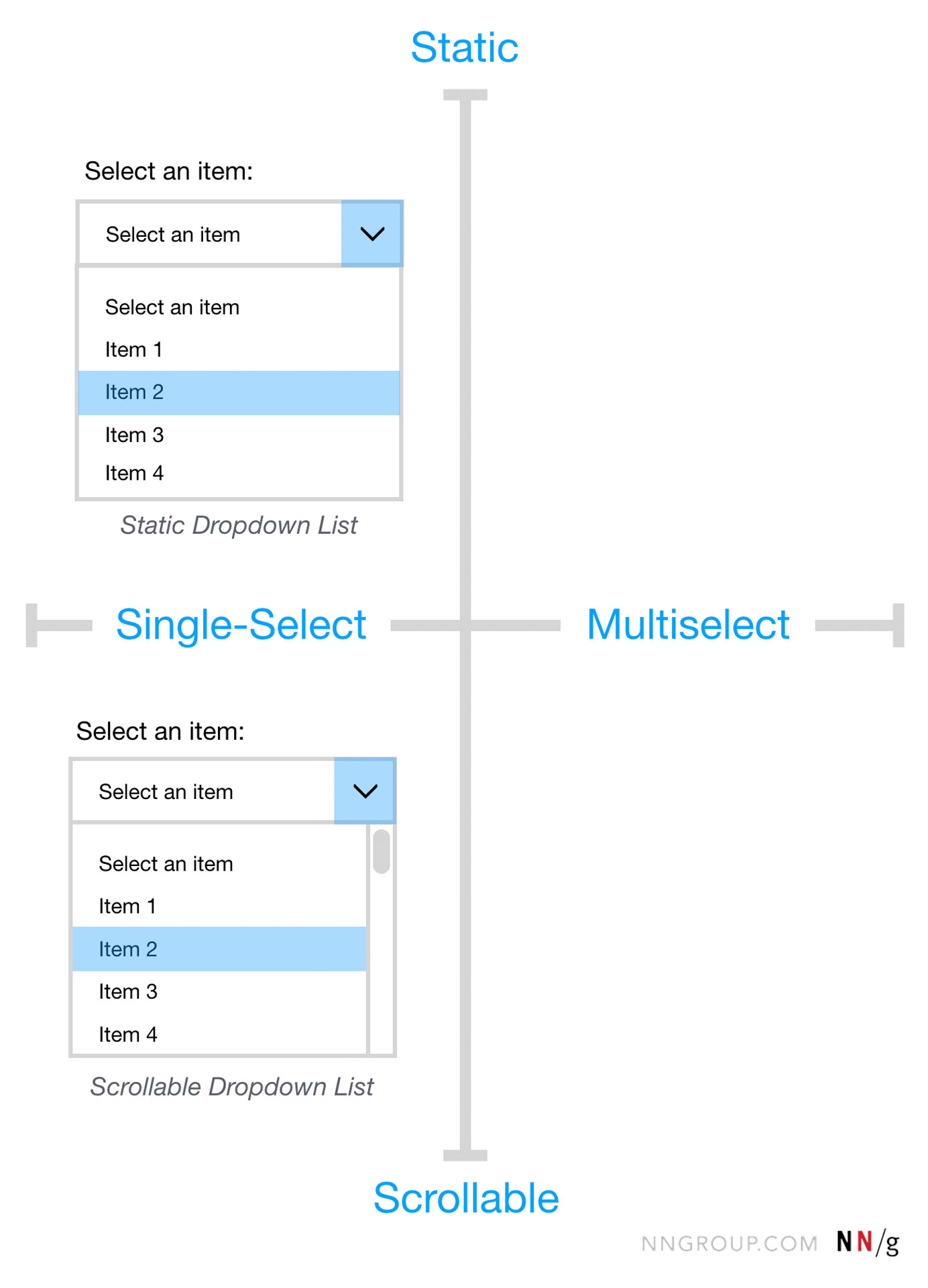
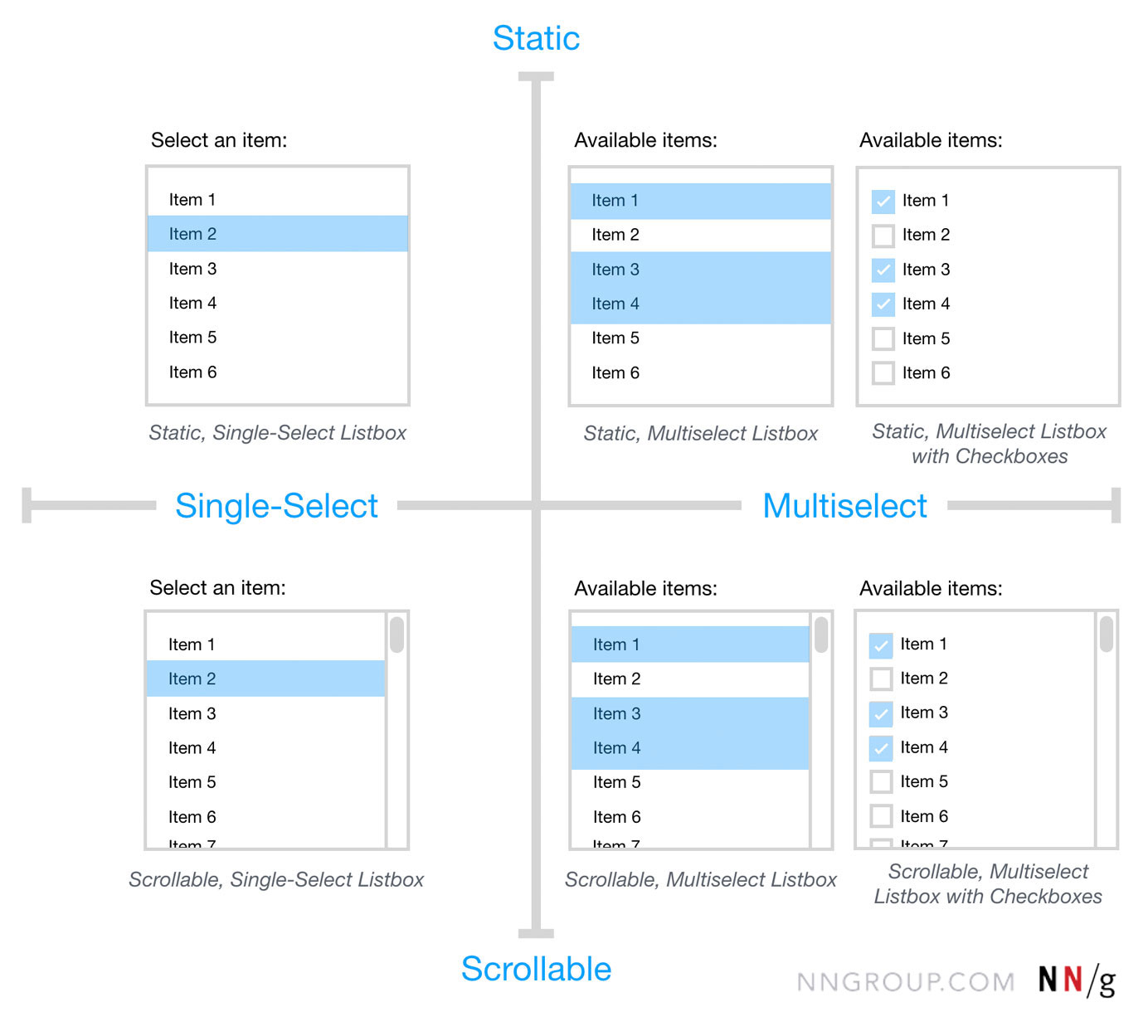
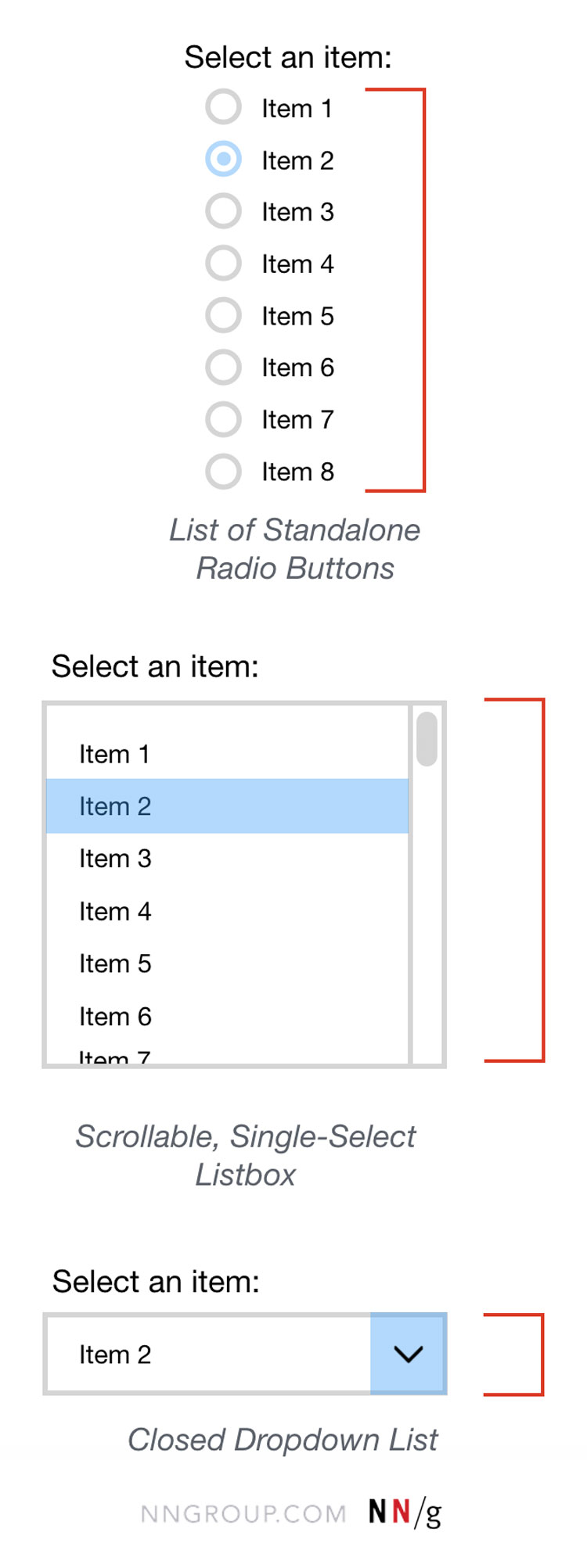
Listboxes Vs Dropdown Lists




Pin On Dropdown Notifications Search Ui
This way you never see the "select an option" text anywhere in the dropdown menu Really creative solution!Think buttons, scrollbars, menu items and checkboxes As a user interface (UI) designer, you'll use UI elements to create a visual language and ensureBasic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass



Role Suggestion Openstack Design



Onboarding Material Design
Collection of free HTML and CSS custom select box Design elements using Bootstrap, javascript, css, and htm examples dropdown, multiple, custom arrow, etc The best free select Boxes 1 Dropdown Menu This Pen is owned by Mostafa on CodePen We need to provide name attribute in tag using which we will access its selected value on form submit To register our element with NgForm, must have ngModel attribute or one/two way binding with ngModel Step4 On form submit we can fetch the value of selected data using the instance of NgFormSuppose the form is the instance ofAngular Select Bootstrap 4 & Material Design Angular Bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys MDB provides you a variety of options and variations




Ui For Single Value Selection Mobiscroll Blog Design Ui And Ux For Successful Products




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective
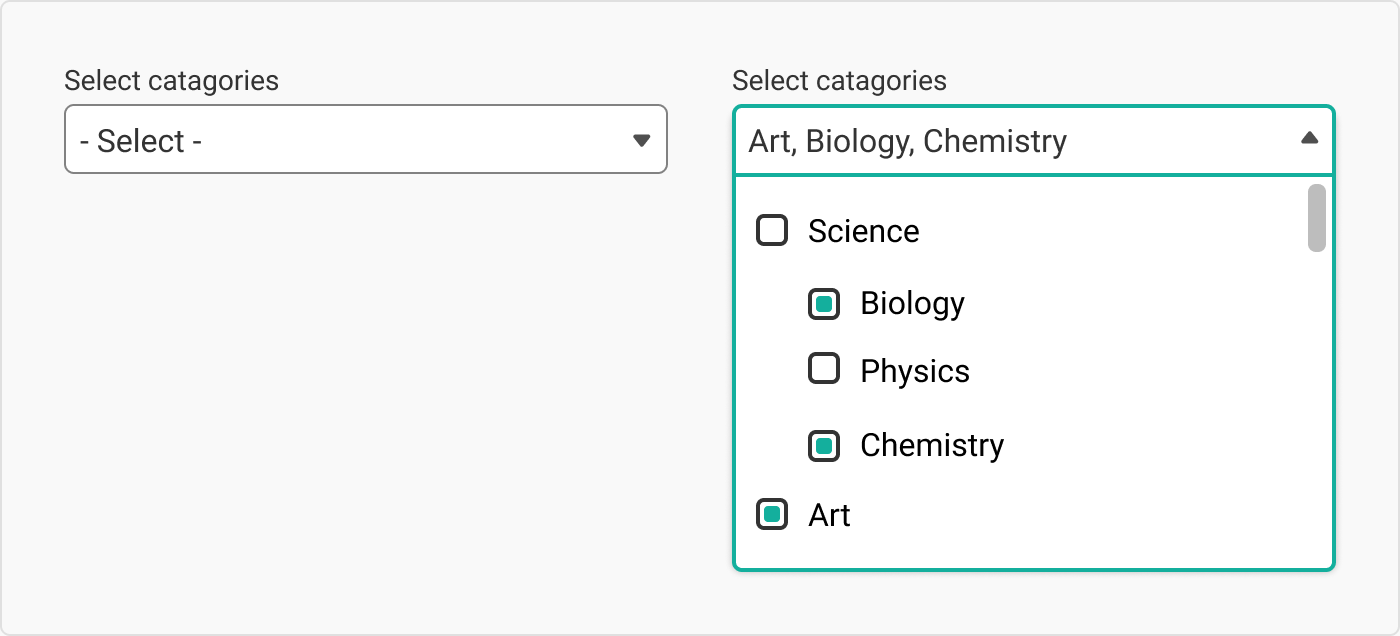
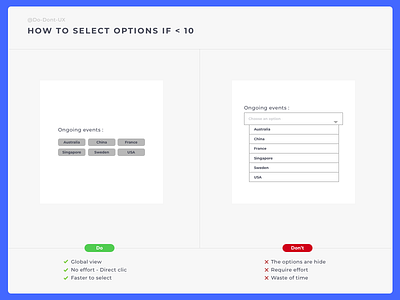
And $scoperefreshAddresses('New York, NY'); import {Select } from 'antd'; For example, if you want the user to be able to select multiple answers to a question, but the UI is also tight for space You could run into this dilemma when designing a survey or a questionnaire, for which a multiselect drop down list design would be the optimum solution




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective




Checkbox Vs Toggle Switch 7 Use Cases Of Forms Design By Saadia Minhas Ux Planet
Hire our experts to help you design orWe have a web form and one of the fields is a multiselect list Our options are List of checkboxes; Lists in UI design come with multiple images or text options to save interface space and integrate UI interactions effectively They help designers add on to the visual appeal of a project and bring users a unique experience In this guide, we will present the basics of list UI design, the best examples, principles, tools, patterns, and other free resources are also




Stop Misusing Toggle Switches




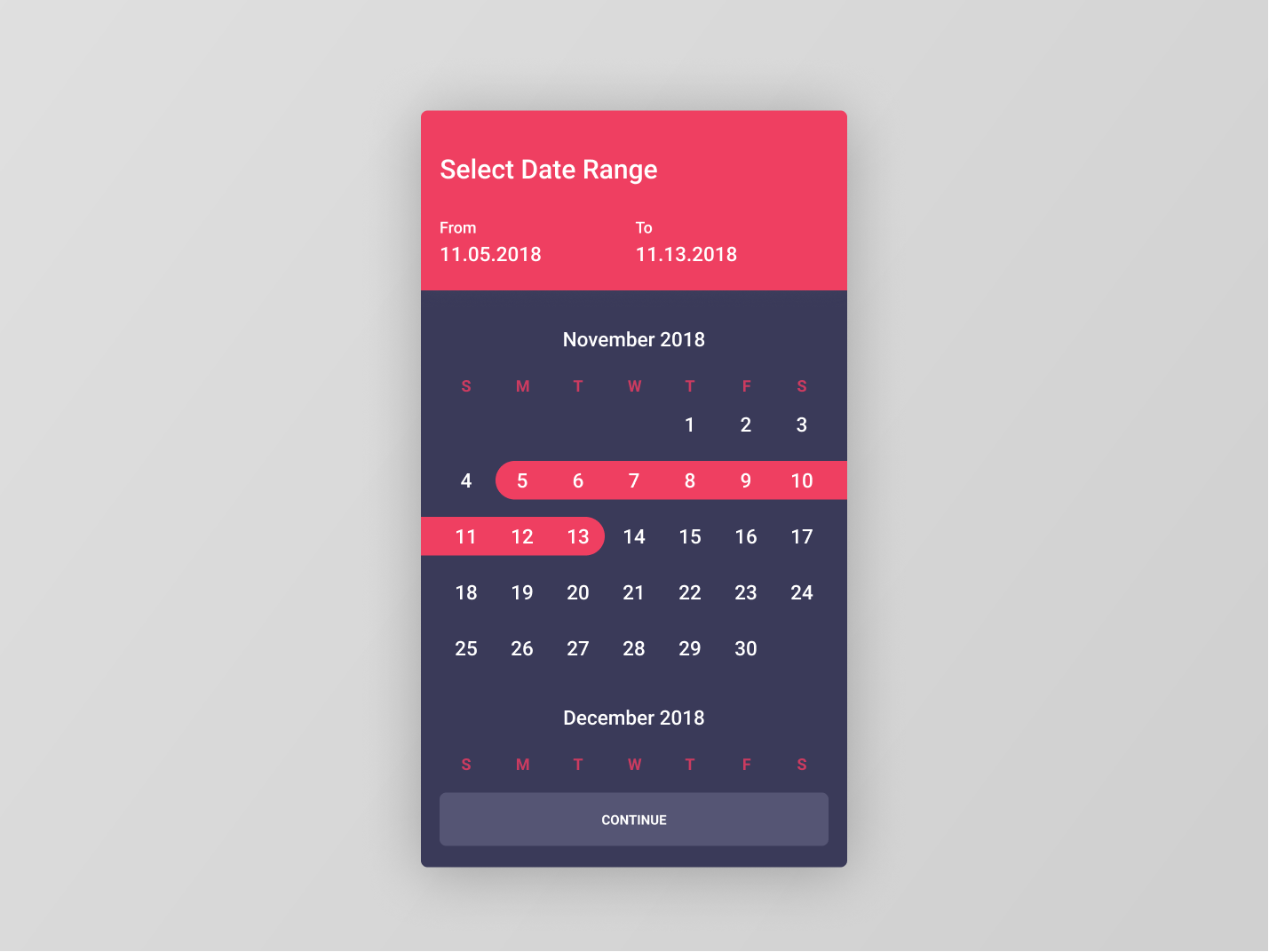
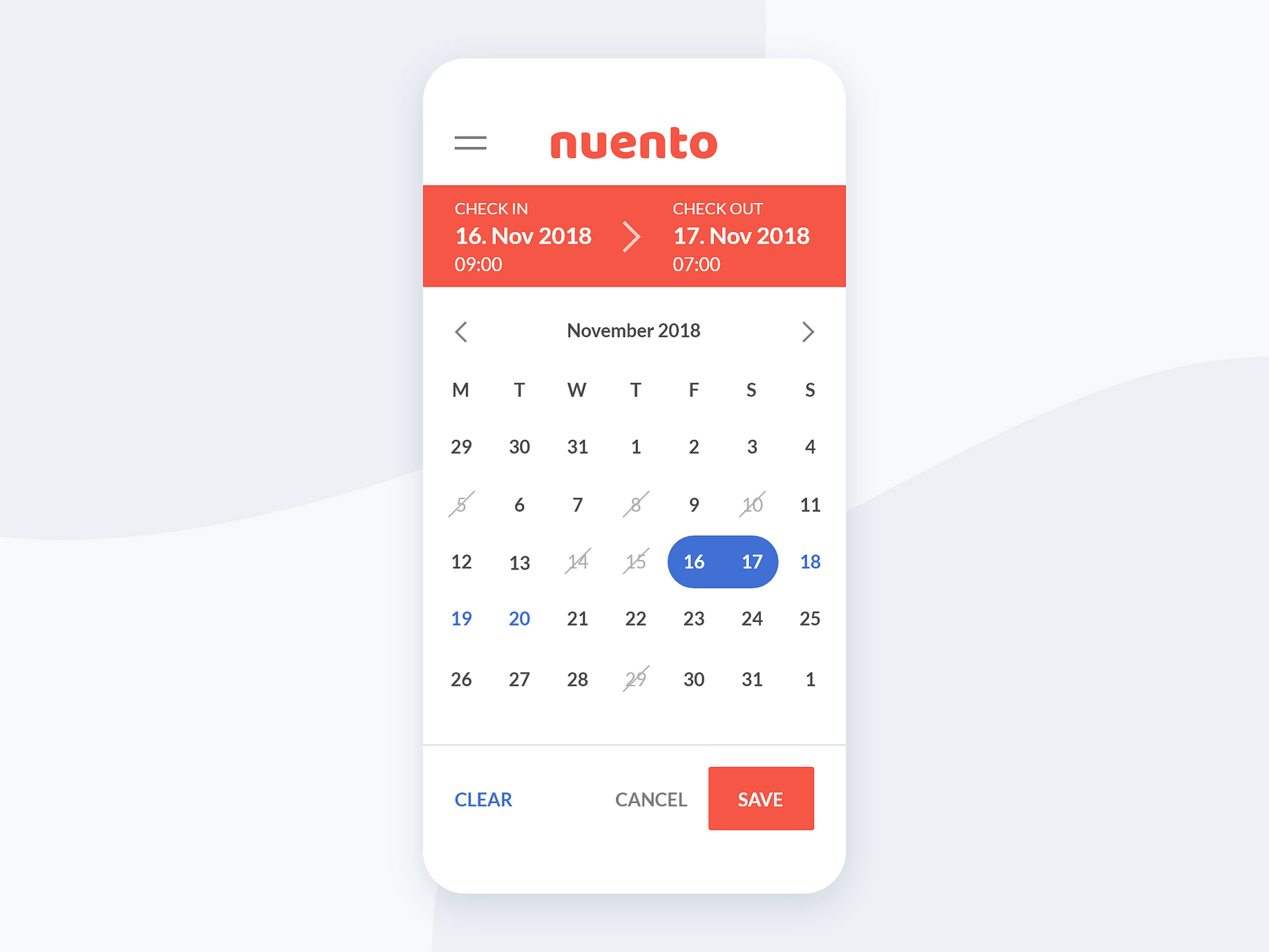
How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet
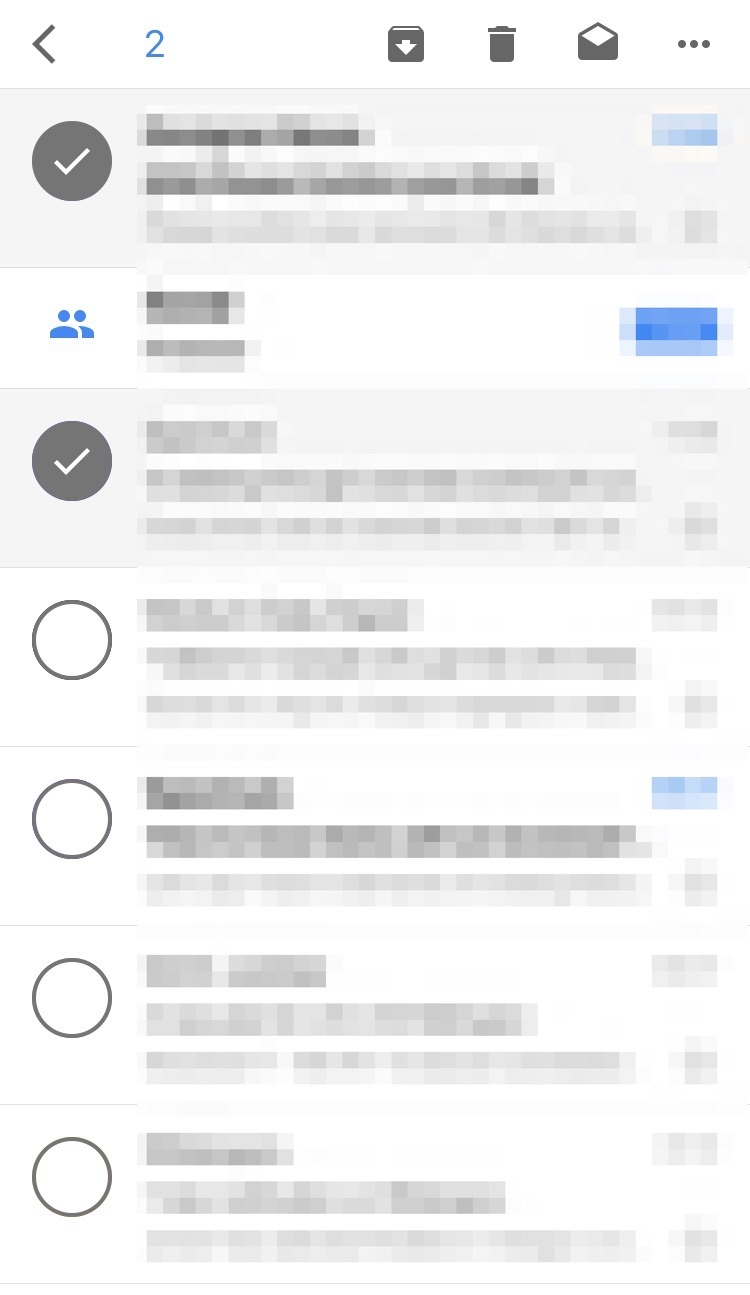
Material Design is an adaptable system—backed by opensource code—that helps teams build high quality digital experiences Build beautiful, usable products faster Material Design is an adaptable system—backed by opensource code—that helps teams build high quality digital experiencesTo get it to go I also updated the other selects to prepopulate, as well Share Solutions Depending on the needs of your users and the characteristics of your list, any of the following can be a viable alternative to the default multiselect 1 Checkboxes Checkboxes have an advantage over the previous example the user just has to make their selections with one click and can see all the options they've chosen




Material Design Ui Ux Gui Screens For Food Pizza Mobile Apps Responsive Website With Menu Select Pizza Pizza Type Confirmation Details Delivery Address Payment Option And Placed Order Features Royalty Free Stock Image




Designing The Perfect Date And Time Picker Smashing Magazine
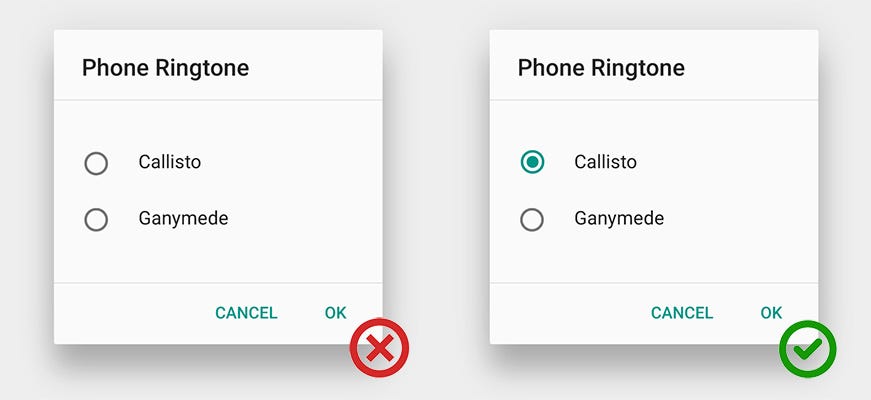
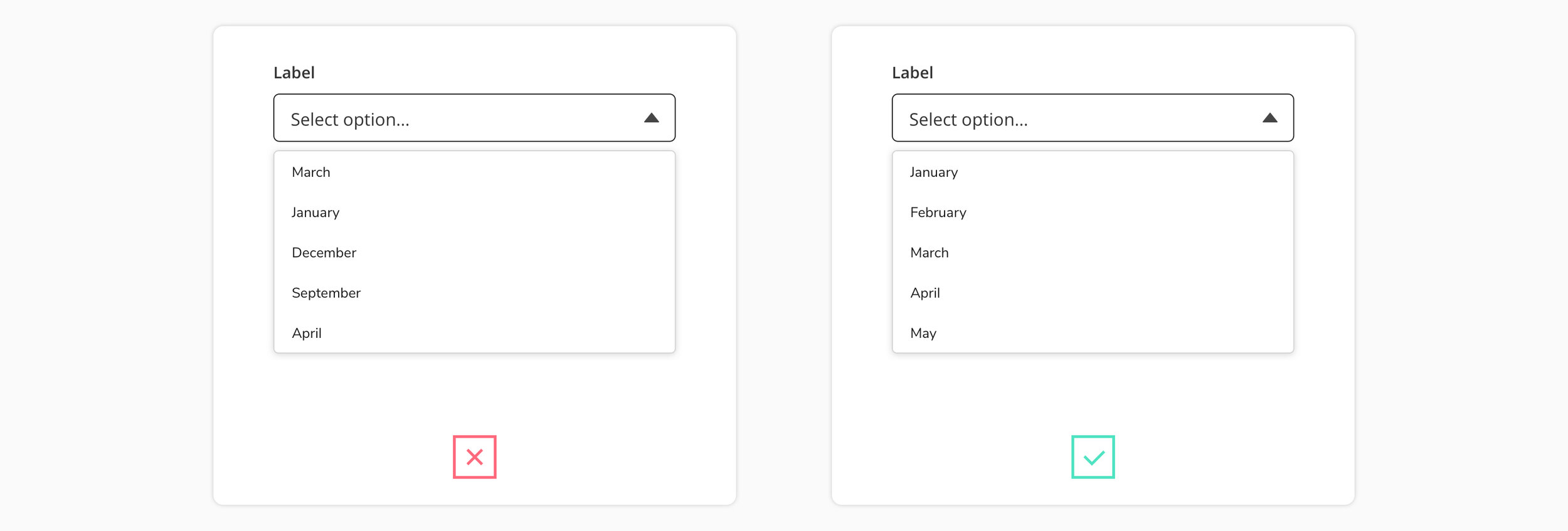
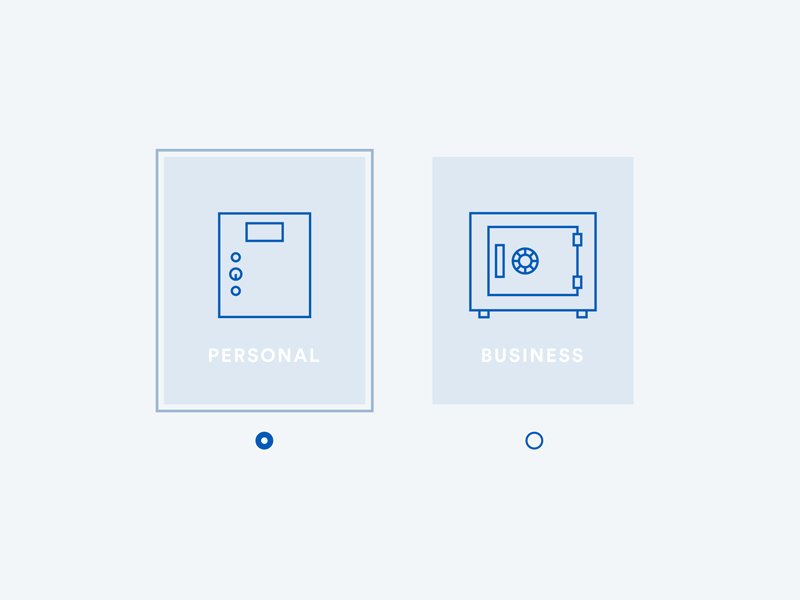
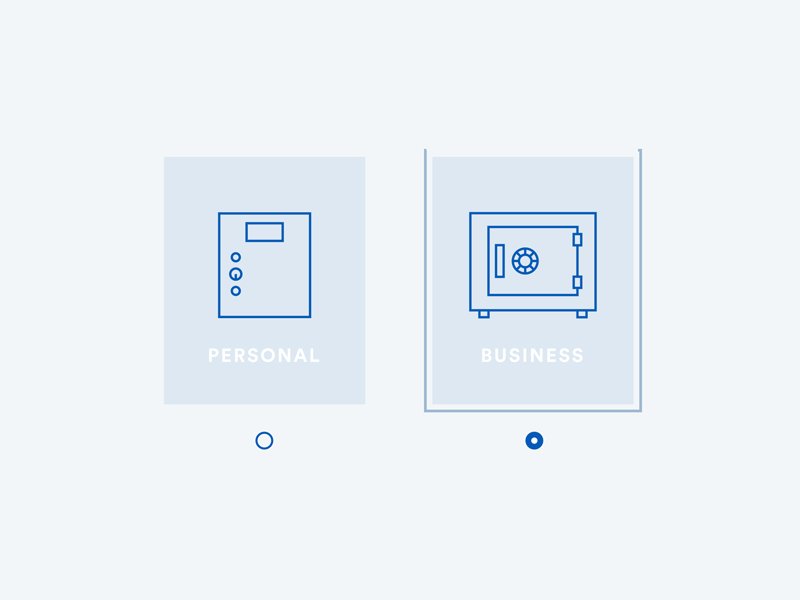
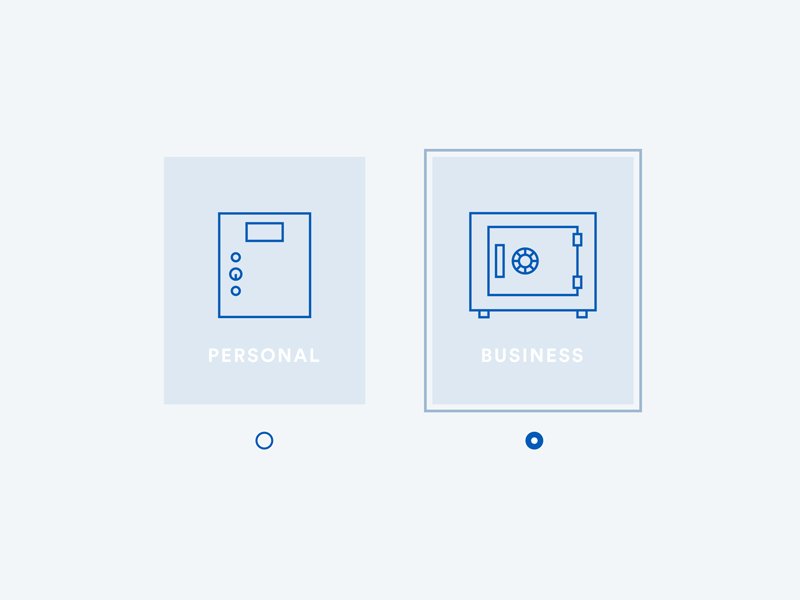
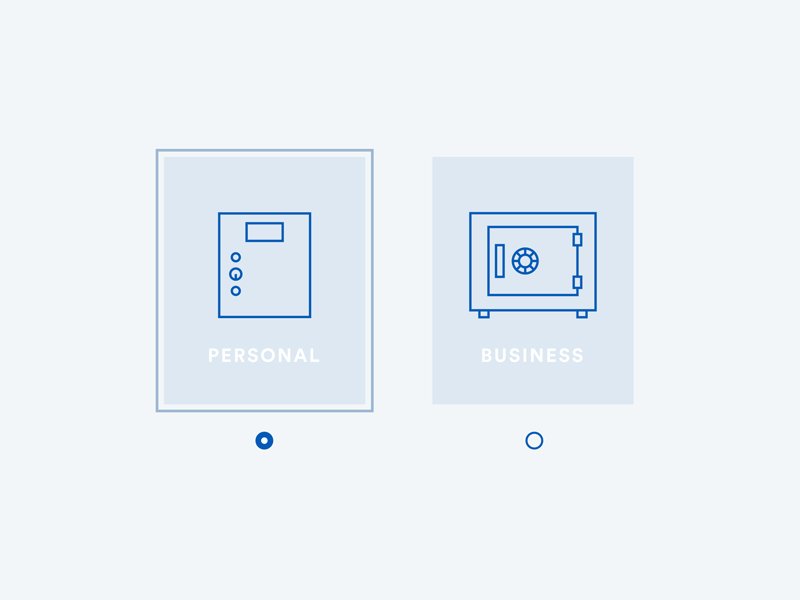
TreeSelect Tree selection control When To Use # TreeSelect is similar to Select, but the values are provided in a tree like structureAny data whose entries are defined in a hierarchical manner is fit to use this control Examples of such case may include a corporate hierarchy, a directory structure, and so onConst children = ; One of the 10 heuristics of UI design says that users should be able to undo (and redo) their actions This means enabling people to set a UI control back to its original state In case of radio buttons this means that radio buttons should always have exactly one option preselected Select the safest and most secure option (to prevent data loss)




Interaction Design How To Display Multi Option For Large Quantity Of Options User Experience Stack Exchange




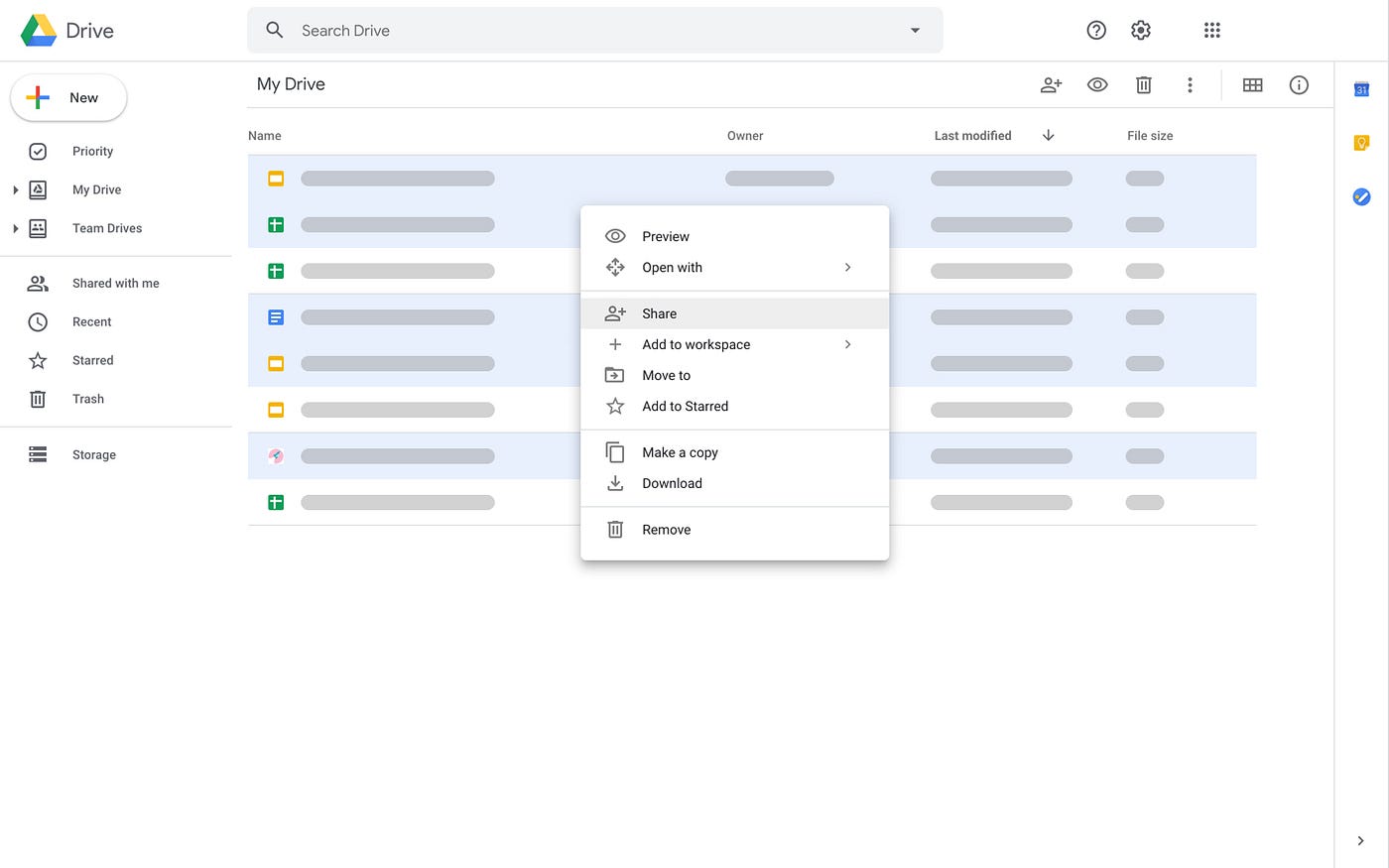
The Bulk Experience Exploring Multi Select And Bulk Actions By Mendy Gee Ux Collective
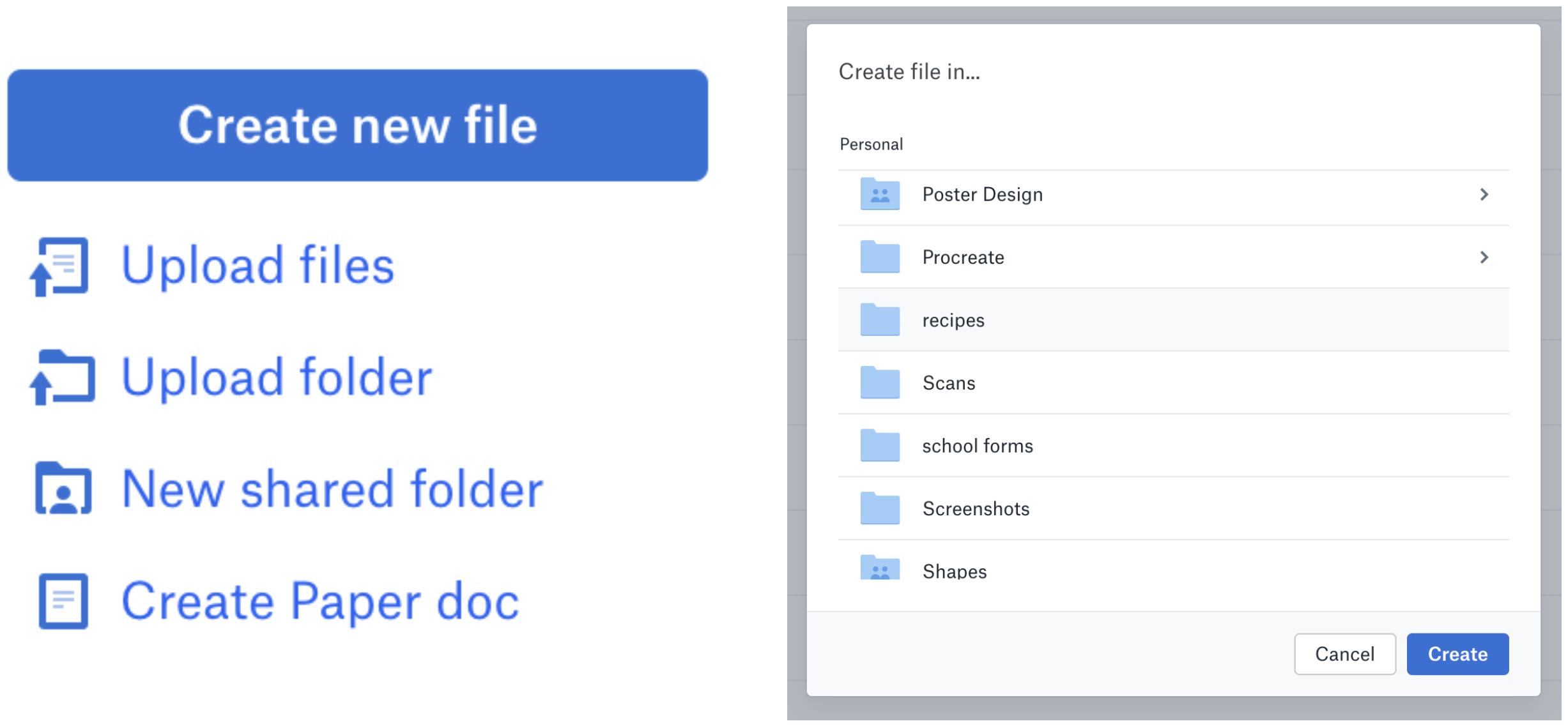
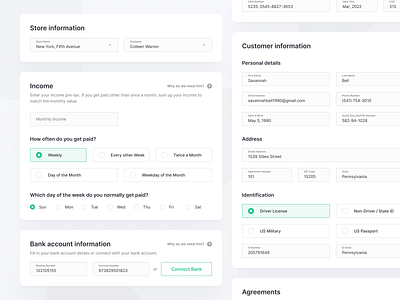
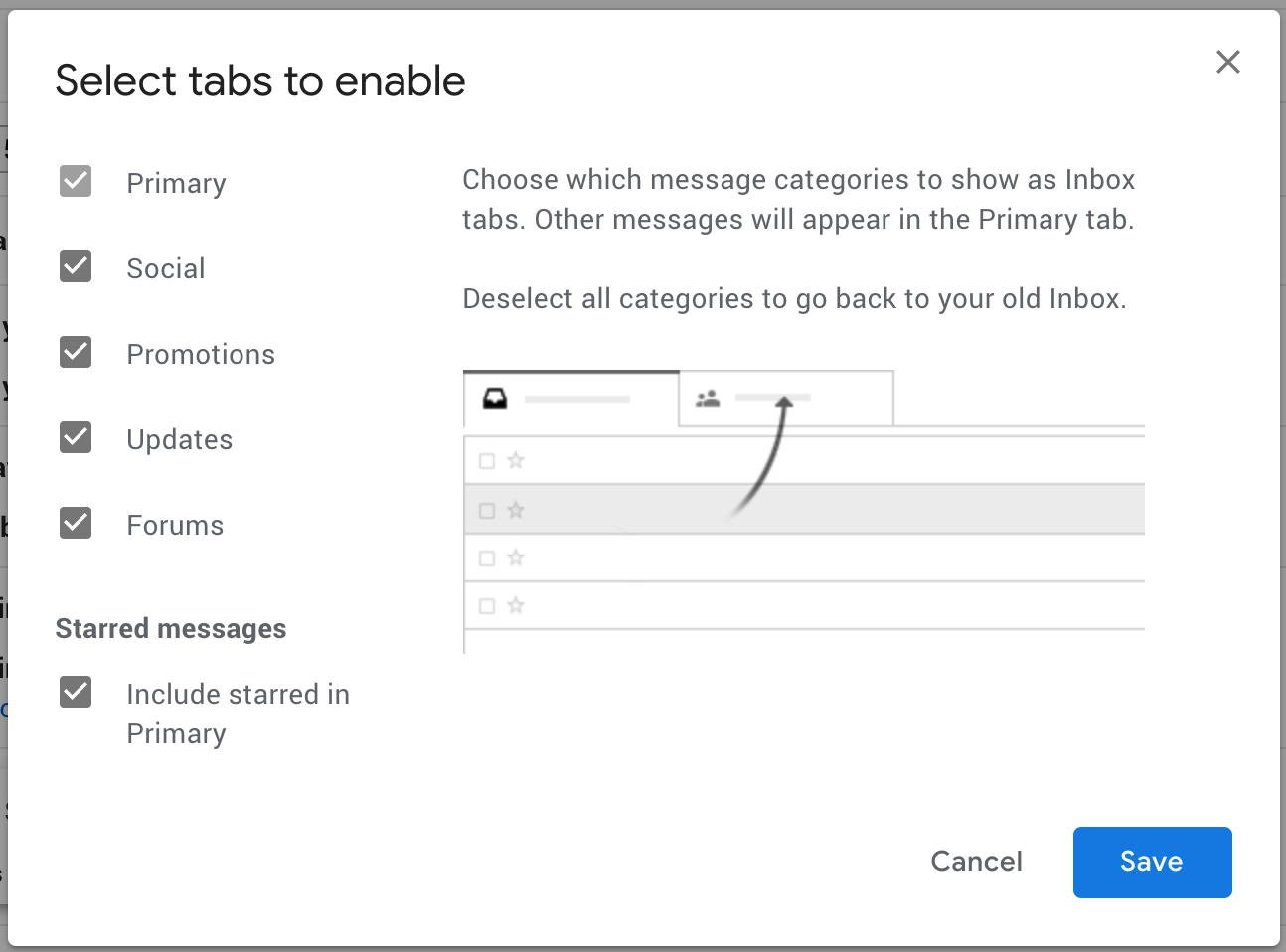
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example It still works just like a typical select and the dropdown portion hasn't been changed at all We explored a number of design options, but agreed early on that we needed a straightforward, easytodiscover affordance to trigger the "select all" command After some iterations, we simply added a clickable link (apply appropriate link styling for your UI accordingly) to the right above the field, like this Once an option is selected, it can be seen in the input field This is best used when there are 5 or more options to choose from Dropdown menu example (image from UI Prep)




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




13 Design Patterns For Autocomplete Suggestions 27 Get It Wrong Articles Baymard Institute
157k Shot Link View React & Figma UI kit Select Check Box Component React & Figma UI kit Select Check Box Component Like Setproduct Team Like 528 316k




32 User Interface Ui Elements Designers Need To Know




Frustrating Design Patterns Broken Filters Smashing Magazine




32 User Interface Ui Elements Designers Need To Know




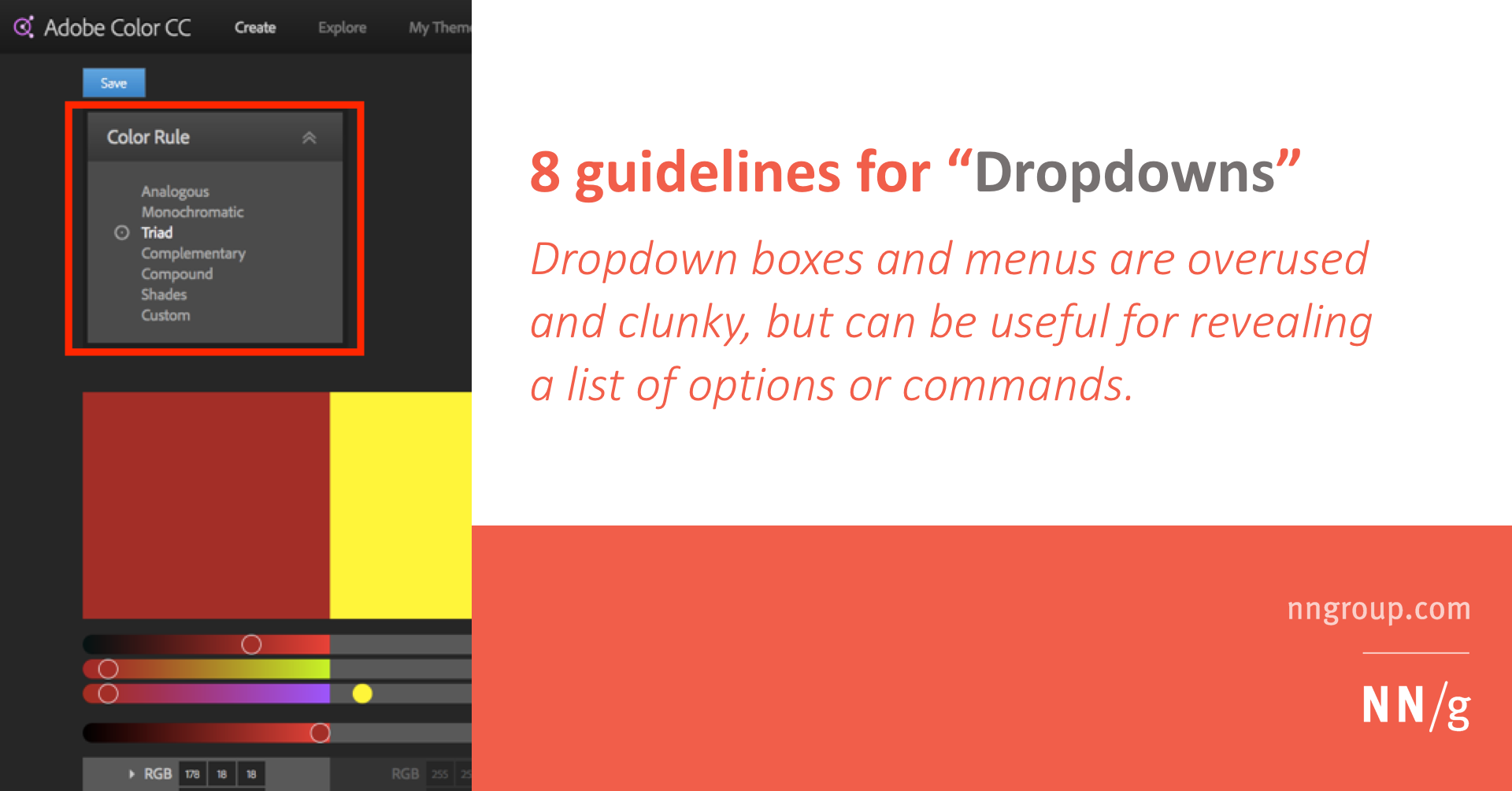
Dropdowns Design Guidelines



3




Radio Button Design Easy Selection And Decision Making Justinmind




Super Easy Level Select And Pause Screen Game Ui Design Mobile Game Design Youtube




Listboxes Vs Dropdown Lists




Reactjs Style The Dropdown Element Of Mui Select Stack Overflow




32 User Interface Ui Elements Designers Need To Know




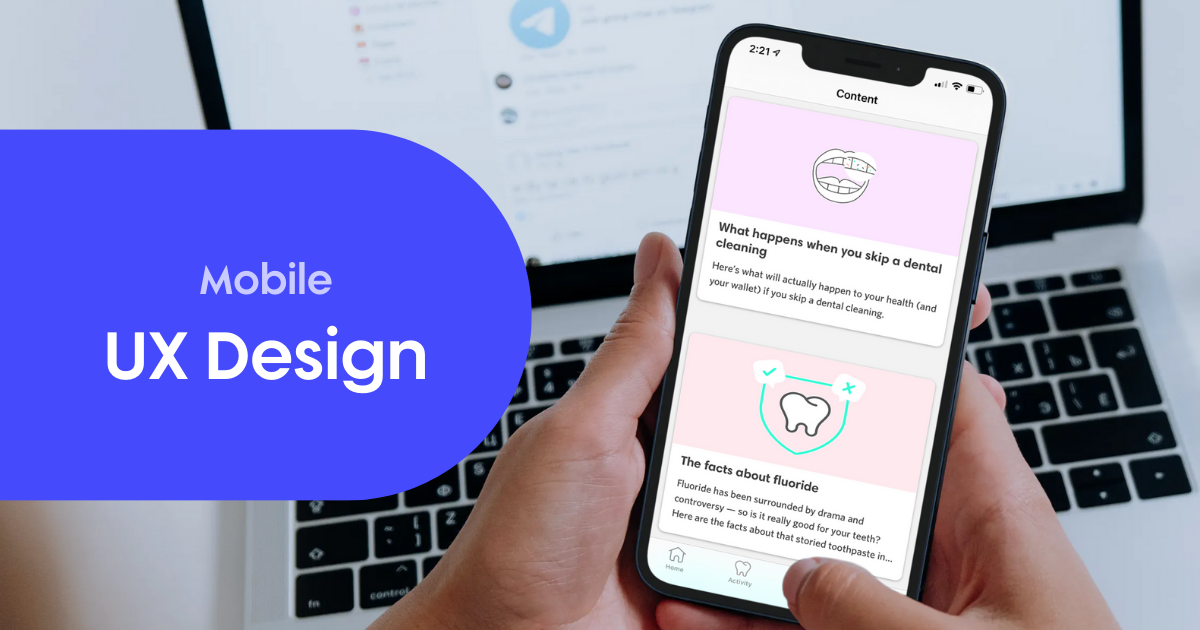
Mobile Ux Design The Complete Expert Guide 22



Radio Buttons Material Design




Mobile Ui Design 15 Basic Types Of Screens




Select Ui




We Have To Talk Goprotoz Global Ui Ux Design Agency فېسبوک




Designing User Friendly Data Tables Ux Booth




Listboxes Vs Dropdown Lists



1




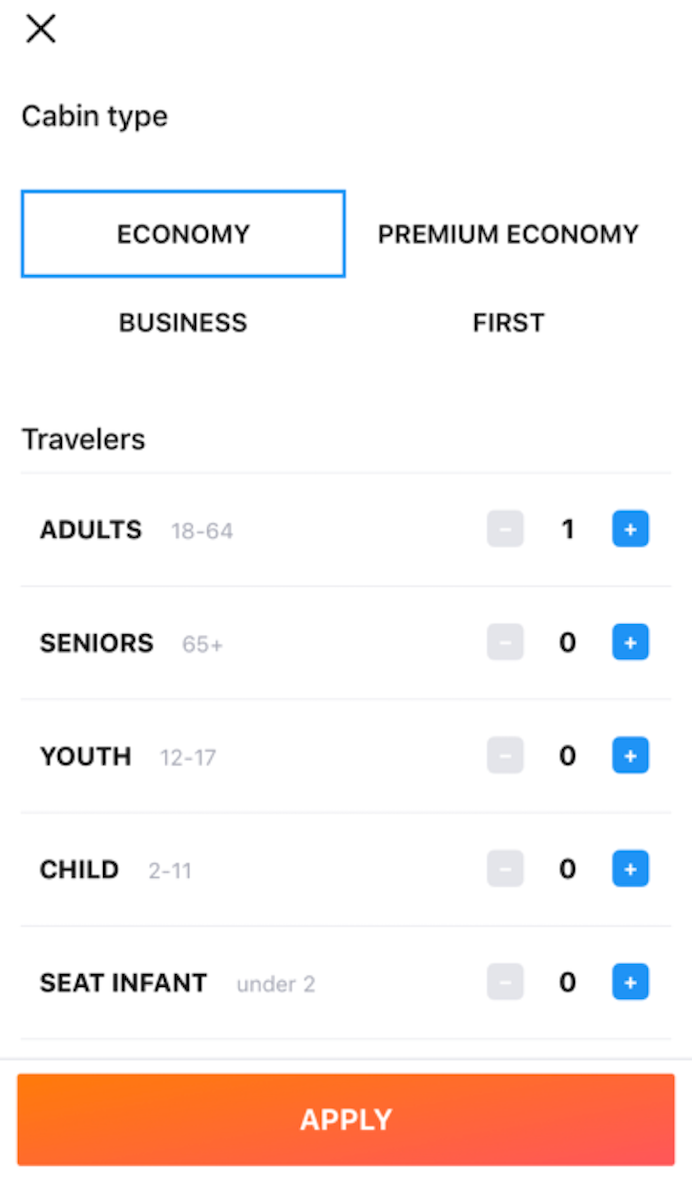
Design Guidelines For Input Steppers




Designing For Action Best Practices For Effective Buttons Wireframing Academy Balsamiq



States Material Design




Sleek Design System On Behance




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




Select Layers And Objects Figma Help Center




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective




List Ui Design Principles And Examples Justinmind




Ui Patterns For Navigation That Makes Good Ux Sense Usability Geek




The 4 Golden Rules Of Ui Design Adobe Xd Ideas




Select Ui




Create Dynamic Designs With Auto Layout Figma Help Center




Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble




The 4 Golden Rules Of Ui Design Adobe Xd Ideas




Lukew Dropdowns Should Be The Ui Of Last Resort




Radio Button Design Easy Selection And Decision Making Justinmind




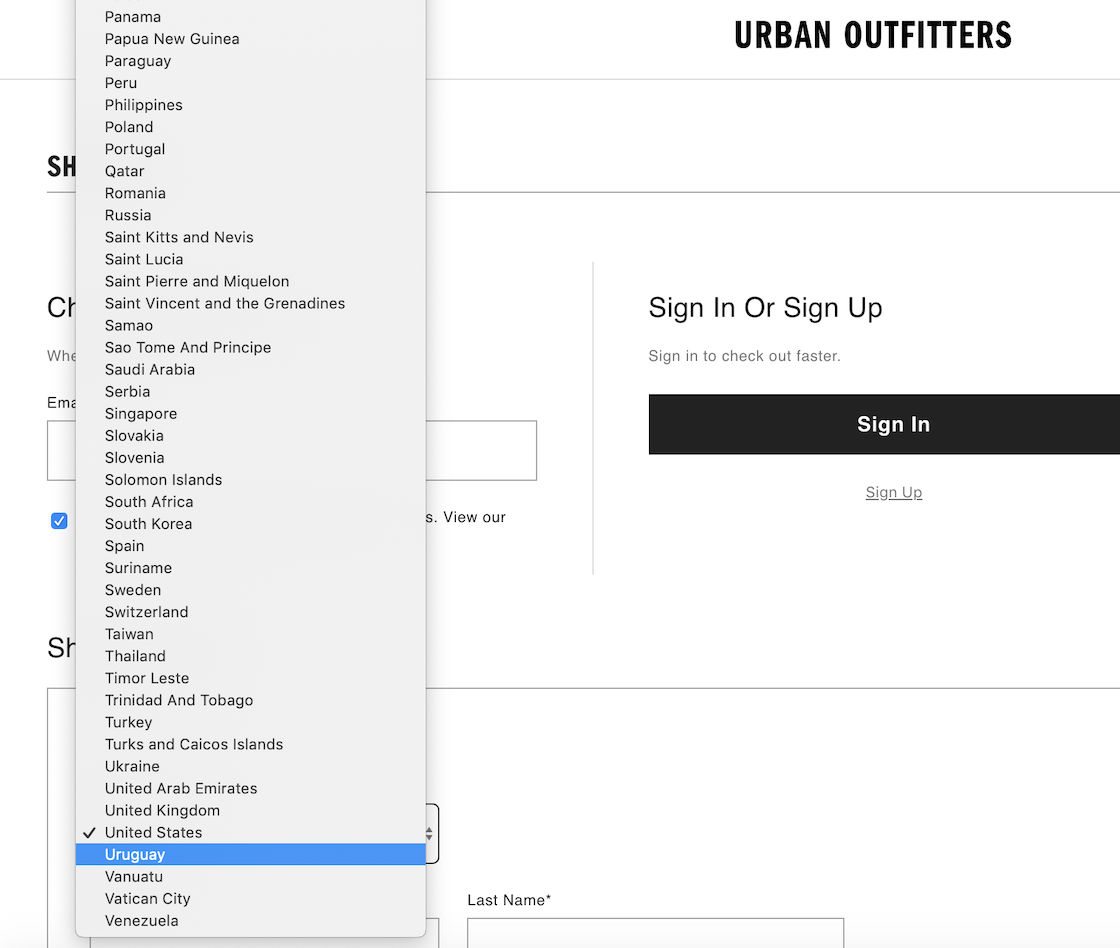
Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute




Striking A Balance Between Native And Custom Select Elements Css Tricks Css Tricks



Chips Material Design




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective




Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet




Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet




Multiselect Designs Themes Templates And Downloadable Graphic Elements On Dribbble



States Material Design




Css How To Style The Option Of An Html Select Element Stack Overflow




Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Security Questions Option A On Behance



Menus Material Design




Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble




What Are User Interface Ui Design Patterns Interaction Design Foundation Ixdf




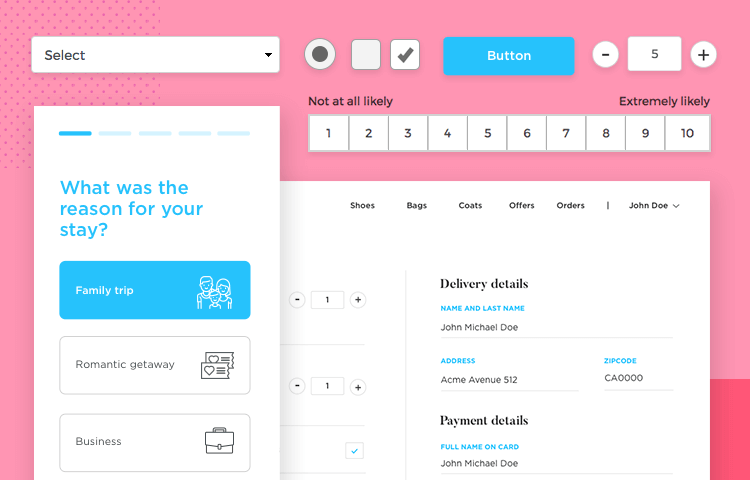
Forms And Surveys Ui Kit For High Converting Ux Justinmind




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




Mobile Ui Design 15 Basic Types Of Screens




Forms And Surveys Ui Kit For High Converting Ux Justinmind



Menus Material Design




Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute




The Essential Guide To Dropdown Design Jeremiahlam




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr



User Interface Elements Every Designer Should Know



1




Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Drop Down List Design The Complete Guide Justinmind




Select Page Ui Inspiration Via Muzli By Muzli Muzli Design Inspiration



Applying Color To Ui Material Design




Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Select Ui




Dropdowns Design Guidelines




Listboxes Vs Dropdown Lists




Pin On Ui Ux




Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute




Drop Down List Design The Complete Guide Justinmind


